What is AMP? What are its benefits? (…and how to implement it?)
Absolute guide about AMP
Google has very clear guidelines about a website’s loading speed and time. And also marks it as a ranking factor. Therefore accelerating mobile pages (AMP) has gained much importance recently.
Ideally a page load time should be 2-3 seconds
Because a user or search engines do not have all the time in the world to go through your website. And if at all it takes more than 3 seconds to load. Then unfortunately you lose both; your users and your SEO rankings.
As per Kissmetrics a one second page delay for an ecommerce website can cause a loss of $2.5 million sales per year, considering it makes $100,000 per day.
Therefore check your websites’ page load time and performance now using any of the online tools like:
https://developers.google.com/speed/pagespeed/insights/
Furthermore the page load time has to be fast (as in really fast) when it comes to Mobile pages.
That is where the Accelerate Mobile Pages comes into use.
Let’s first understand what is AMP. And then we’ll dive in deeper.
So what is AMP?
The collaboration between Google and Twitter gave birth to the AMPs plugin.
AMP is an open-source initiative led by Google to increase the performance and speed of the websites across multiple devices and distribution platforms.
Moreover it benefits the performance of web content and advertisements by stripping the HTML down to the basics. In simple words, it’s about using an already created mobile friendly page, and stripping it down to bare-bones to load quicker.
In fact Google reports that AMP pages load in less than 1 second and uses 10 times less data in comparison with the similar non-AMP pages.
Additionally this case study further proves the point that AMP pages load faster by 387% as compared to non-AMP pages.
In addition to this by Feb 1, 2018 Google expects that the content on canonical pages should match the content displayed through AMPs. So as to enhance the user experience while browsing the website pages on mobiles.
Accelerated Mobile Pages renders simplified and fast mobile user experience. Ensuring fast load time, optimized ad pop-ups and better performance with a site’s static content.
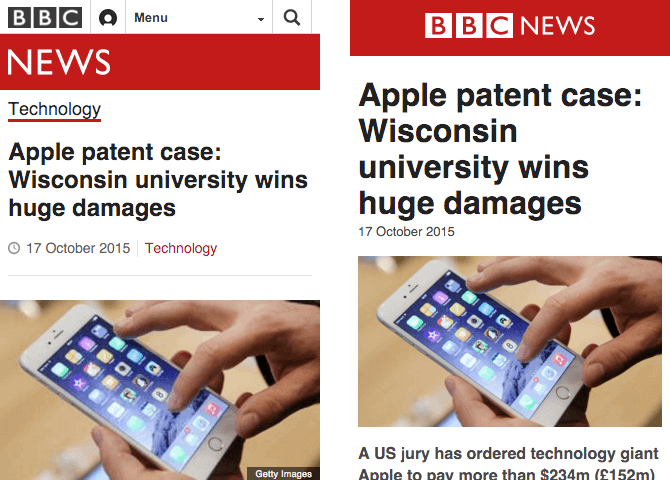
The best way to understand an AMP page is by example. Here’s one from BBC news by dbushell.com

In the above image the left image is a responsive page and the right one is an AMP page.
The responsive page on left is 410KB and the AMP page is 115KB. (Woahhh…that’s huge)
The AMP page is a bare-minimum page. Whereas the responsive page has a header, footer and other article related component.
While the AMPs are more user friendly it has gained more popularity in News websites as of now.

In the above image from The Guardian, the AMP on the right side has more content above the footer. While the responsive page on left has search, breadcrumbs and lesser content.
And now the difference in size.
While the responsive page is 454kb, the AMP page is 127kb. So its quite obvious that AMPs increases the speed of mobile pages.
AMPs are structured with three fundamental workings:
1. AMP HTML
AMP HTML is basically HTML stretched with custom AMP tags. Though most tags in AMP HTML page are HTML tags. But certain HTML tags are substituted with AMP HTML components.
2. AMP JS
AMP JS does not allow any author written JavaScript. Instead it allows only asynchronous JavaScript. So as to allow JavaScript from delaying page rendering.
3. AMP Cache
The Google AMP cache is used to provide cached AMP HTML pages. It searches the AMP HTML pages, caches them, and increase the page performance automatically.
Points to keep in mind with AMPs
- Use a updated version of CSS
- No author JavaScript. Use only JavaScript library of AMP
- Ensure proper validation of websites for AMP to work fine
- AMP plugin pages do not support forms
- Set height and width to avoid strange-looking images
- For videos use AMP approved extensions
- Custom fonts have to be specially loaded for enhanced readability
Is AMP a ranking factor?
Well the answer is a yes and no combination.
No because AMP is not a direct ranking factor as per Google.
And Yes because AMP is associated with mobile friendly ranking signals of increased page speed and user experience. Hence it becomes a ranking factor indirectly.
It cannot become an individual ranking factor because…
…it has nothing to do with desktop rankings.
Therefore it isn’t becoming a ranking factor anytime soon.
Benefits of Accelerated Mobile Pages
SEO experts have observed a significant relation between website’s speed, page views and mobile rankings.
In fact when a web page loads quickly, the percentage of mobile users will view more pages of your website. Thereby decreasing your website’s bounce rate. Furthermore Google rewards such websites for delivering a great user experience, by increasing their rankings.
So while browsing you will come across AMP plugin pages with better ranking as compared to non-AMPs.
Well there are many reasons to incorporate AMP in websites. But we have tried to condense them in the below 5 reasons.
#1. Faster Page Load Speed and Time
The very obvious (as it is in the name itself) benefit of accelerated mobile pages is a fast loading page on mobile.
While a great composed content is significant for a website. But it would be of no use if the user cannot access it due to slow page load speed.
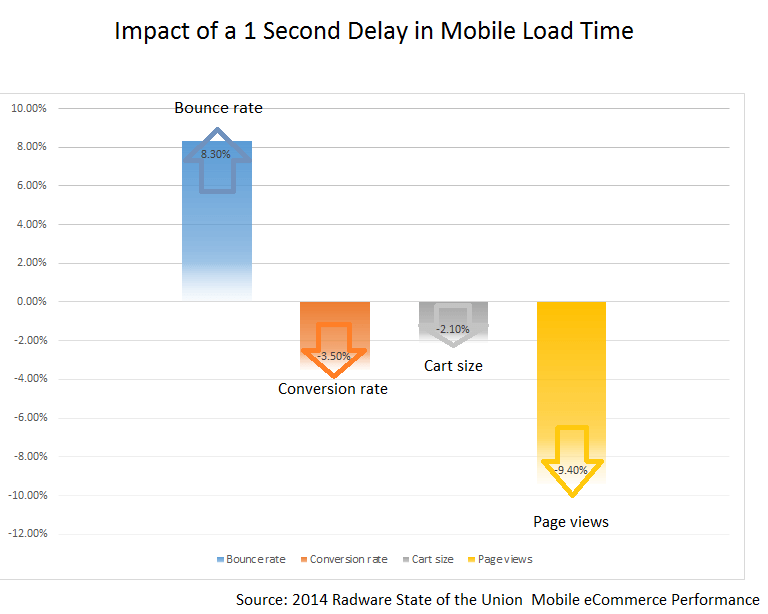
As per a study done regarding mobile load time a one second delay

So this makes it imperative for mobile speed load time to be as low as possible. And AMP makes it easier to achieve this goal.
Start accelerating your mobile pages like now if your aim is to capture customer attention on mobiles too.
#2. Higher Rankings in Mobile Search Engine
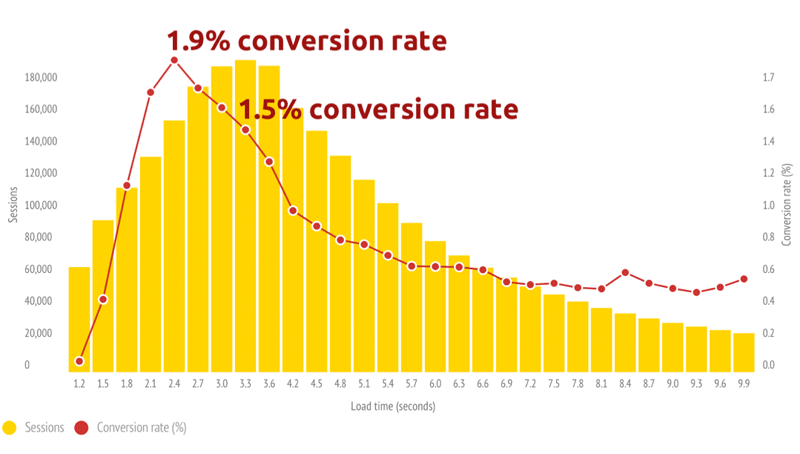
There is a direct proportional relation between site speed, sessions and conversion rate of a web page.

As demonstrated by a case study it is evident that a fast loading site will have more session. Thus more customers will be interested in buying your services or subscribing to your products. Thereby increasing the conversion ratio.
Although AMP is not a direct Google ranking factor. But it is very closely and significantly related to mobile page speed and user friendliness. Hence it becomes an indirect ranking factor.
#3. Supports Ads and increases ROI
What is the main motive behind starting a business???
Money, right!
So AMP extends its support by minimizing the distractions on a website page. These distractions can be the header image, sidebar, social share buttons, pop-ups and other elements. Such unnecessary elements can lose user interest.
Thus bringing down your conversion rate and the ROI.
But AMP gets you sorted for these non-essential elements on a web page.
As discussed earlier the AMPs are much light in size and uses bare HTML coding with almost no JavaScript. This makes the AMPs to be 6x lighter as compared to the desktop version of the page.
An AMP HTML page is 6x lighter in code and 5x less trackers.
Hence you get a chance to make more money from ads running in your site.
Its easier to click on the ads for the users who scroll on accelerated mobile pages.
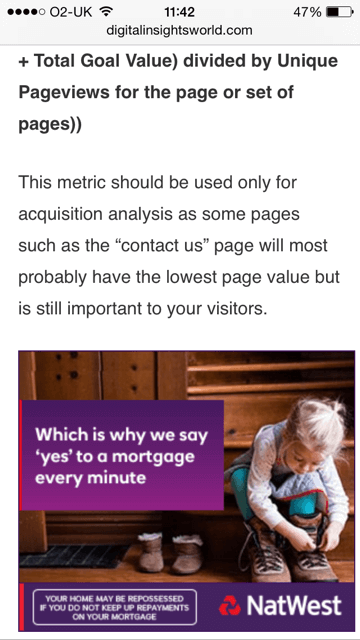
Here’s an example

In the above image the ad is folded neat and clean and the user can click on it without any hassle.
Moreover when you decide to display ads from a third party on AMPs. Just make sure that you offer ads that take practically no time to load. And in the same time are user friendly too.
#4. Increased visibility for publishers and bloggers
Google has now started to display the results with AMP green sign, when a visitor searches for a query in mobiles.

This surely has a positive impact on the click through rate. Because it grabs more attention, which leads to more clicks.
In fact some mobile users particularly look for AMP results. Because they know these pages are going to be fast and user friendly.
#5. Track the traffic source easily
It becomes more advantageous when you are able to identify that the traffic which you are getting is from which source.
Tracking the traffic from AMPs is quite simple. Because of the analytics tools where you can get the reports and study the performance in detail.
The publishers can track the tags to monitor clicks and conversions, videos and links, new and returning visitors and more.
Responsive vs Accelerate Mobile Page
First, NO these are not similar.
While,
Responsive Design is about optimizing your desktop site for mobiles and tablets. It uses all the original tags, JavaScript, sidebars, CTAs, and all other on-page elements.
AMP on the other hand show the bare minimum. It strips down the CTAs, sidebars, header image etc, to a lighter AMP HTML version.
Responsive website design is a must for all the websites now-a-days. But accelerated mobile pages are recommended for blog and articles or primarily the publishers. Basically AMPs make more sense for content websites, newspapers and blogs.
And it is not advised to implement AMP to the whole site as it can disturb your CTAs, particularly for landing pages.
How to implement AMP?
Implementing AMPs can be quite simple with the ready to use plug-ins for WordPress websites. However for non-WordPress websites like Drupal or Magento it can be a bit thorny to implement.
You can dive in deep into the details of implementing AMP on the official site here.
Conclusion
AMP is really powerful.
If you are a content prime website then AMP is a must for you. But for other genres of website use it wisely. Because nobody likes to get hurt by losing the call-to-action buttons and the traffic associated with those clicks.
If you are looking to make your website mobile friendly, we as a website design company in India can help you achieve the goal by implementing AMP for you.
