How to Get Custom Plugins Developed by Hiring a WordPress Developer in India
WordPress stands as one of the most versatile and powerful content management systems (CMS) in the digital world today. Its widespread popularity is rooted in its flexibility, scalability, and ease of use, which make it a go-to choice for businesses of all sizes and industries.
Whether you are running a simple blog, managing a corporate website, or building a robust eCommerce platform, WordPress can cater to your needs with unparalleled efficiency. What truly sets WordPress apart, however, is its extendability—an ecosystem powered by thousands of plugins designed to enhance its functionality and tailor it to specific business requirements.
While many off-the-shelf plugins exist to meet common needs, they often fall short when it comes to addressing unique challenges or highly specific requirements.
For organizations looking to stand out and optimize their operations, custom plugin development is no longer a luxury but a necessity. Custom plugins offer a tailored solution that integrates seamlessly with your existing setup, ensuring performance, security, and scalability.
This is where hiring a skilled WordPress developer becomes critical. Among the global talent pool, Indian WordPress developers have emerged as a top choice for businesses worldwide. Known for their technical expertise, cost-effective services, and ability to deliver quality solutions, Indian developers offer an excellent option for organizations seeking bespoke plugins.
In this comprehensive guide, we’ll walk you through the essentials of custom plugin development, highlight the unique advantages of hiring a WordPress developer from India, and provide actionable steps for ensuring a smooth and successful collaboration.
By the end of this guide, you’ll be equipped with the knowledge and confidence to transform your website through custom plugin development, empowering your business to achieve its goals efficiently and effectively.
Understanding WordPress Plugins
WordPress plugins are essential tools that allow users to extend and customize the functionality of their WordPress websites without modifying the core WordPress files. These small software applications integrate seamlessly into the WordPress framework, enabling users to add or enhance features that meet specific needs. The versatility of plugins is one of the main reasons WordPress powers over 40% of all websites globally, catering to a vast array of industries and business sizes.
The WordPress Plugin Directory alone hosts over 60,000 free plugins, with countless premium options available through third-party developers and marketplaces. From basic tools that optimize SEO performance to advanced solutions like multi-language support, eCommerce integration, and analytics tracking, there’s a plugin for almost every conceivable use case. Popular plugins like WooCommerce, Elementor, and Yoast SEO have become staples for businesses seeking reliable, ready-to-use functionality.
However, while the vast library of plugins offers significant convenience, it’s not uncommon for businesses to encounter limitations. Off-the-shelf plugins are designed to meet general needs and often include features that may not align perfectly with your specific requirements. In some cases, combining multiple plugins can lead to compatibility issues or performance bottlenecks.
This is where custom plugin development comes into play. Custom plugins are built from the ground up to address unique business challenges, seamlessly integrating with existing systems and workflows. Whether it’s a specialized eCommerce feature, a tailored reporting tool, or a custom API integration, bespoke plugins offer precision and efficiency. They not only enhance performance and scalability but also provide a competitive edge by delivering functionality that is truly aligned with your business goals.
Understanding the power of plugins—and recognizing when to opt for a custom solution—is key to harnessing the full potential of WordPress for your business
WordPress plugins are a vital aspect of extending the functionality of your website, but not all plugins are created equal. While there are thousands of ready-made plugins available, they may not always align perfectly with your business requirements. Custom plugin development offers an opportunity to address this gap, delivering tailored solutions that cater to your specific needs and empower your business to thrive in a competitive digital landscape. Here’s why investing in custom plugin development is a smart choice:
1. Tailored to Your Needs
One of the primary advantages of custom plugin development is the ability to design solutions that are perfectly aligned with your unique business requirements. Off-the-shelf plugins are created for general use cases and often come with features you may not need or lack the specific functionality you’re looking for.
Custom plugins, on the other hand, are built from scratch, ensuring they address your exact needs and integrate seamlessly with your existing WordPress setup.
Whether it’s automating a particular workflow, integrating with a third-party API, or providing a user experience tailored to your audience, a custom plugin ensures that your website operates exactly as you envision.
2. Enhanced Performance
Generic plugins often include a range of features designed to appeal to a wide audience. While this makes them versatile, it can also lead to performance issues. Plugins with unnecessary features consume server resources, potentially slowing down your website.
Custom plugins are designed with efficiency in mind. By focusing solely on your business objectives, these plugins minimize resource usage, improve loading times, and enhance overall site performance. A fast and responsive website not only improves user experience but also boosts SEO rankings, driving more traffic to your site.
3. Better Security
Security is a top concern for any website owner, especially when handling sensitive data or conducting online transactions. Widely-used plugins are frequent targets for hackers due to their popularity, and even well-maintained plugins can introduce vulnerabilities.
With custom plugins, you gain better control over your website’s security. Because these plugins are built specifically for your site and are less accessible to external users, they present a smaller attack surface. Additionally, a skilled developer can implement security measures tailored to your business, ensuring compliance with industry standards and data protection regulations.
4. Scalability
As your business grows, so do your website’s requirements. Off-the-shelf plugins may not always keep pace with your evolving needs, leading to compatibility issues or limitations. Custom plugins, however, are built with scalability in mind.
You can work with your developer to add new features, refine existing functionality, or optimize performance as your business expands. This adaptability ensures that your investment in custom plugin development continues to deliver value over the long term.
5. Competitive Edge
In today’s crowded digital marketplace, standing out from the competition is crucial. A custom plugin can help differentiate your business by offering unique functionality that competitors don’t have. Whether it’s an innovative customer interface, a proprietary algorithm, or a bespoke reporting tool, custom plugins provide a distinct advantage.
This differentiation not only enhances user experience but also strengthens your brand, positioning your business as an industry leader.
Custom plugin development offers a tailored approach to solving your business challenges while delivering superior performance, security, and scalability. By investing in a bespoke solution, you gain functionality designed exclusively for your needs, ensuring a smooth user experience and future-proofing your WordPress site. Most importantly, custom plugins enable you to innovate and stay ahead of competitors, making them a valuable asset for your business
Why Hire WordPress Developers in India?
India is a global hub for IT services, including WordPress development. Here’s why Indian developers are a popular choice:
1. Cost-Effective Solutions
India offers some of the most competitive rates in the global market without compromising on quality.
2. Skilled Talent Pool
India boasts a vast pool of highly skilled WordPress developers who are adept at the latest technologies and trends.
3. Time Zone Advantage
With a time difference that allows for near-round-the-clock progress, Indian developers can provide quicker turnarounds.
4. Communication Proficiency
Most Indian developers are proficient in English, facilitating seamless communication.
5. Proven Expertise
Indian developers have experience working with clients across industries, making them versatile and adaptable to different business needs.
Learn more about how to hire WordPress developer in India
What to Look for in an Indian WordPress Developer
Hiring the right WordPress developer is critical to the success of your custom plugin project. Indian developers are known for their technical skills, cost-effectiveness, and ability to deliver high-quality work. However, selecting the right candidate or team requires a clear understanding of the qualities that make a great WordPress developer. Here are the key attributes to look for:
1. Technical Expertise
A skilled WordPress developer must have a deep understanding of WordPress core functionalities, including themes, plugins, and the CMS framework. Additionally, proficiency in key programming languages such as PHP, JavaScript, and MySQL is essential. Expertise in HTML, CSS, and knowledge of REST APIs further enhances their ability to create feature-rich, efficient, and scalable custom plugins. Familiarity with modern tools like Git, debugging methods, and coding standards is also important for maintaining clean and efficient code.
2. Problem-Solving Skills
Custom plugin development often comes with unique challenges, from compatibility issues with existing plugins to unexpected bugs. A developer with strong problem-solving skills can quickly diagnose issues, identify efficient solutions, and implement fixes without delaying the project. Their ability to think critically and creatively ensures that they can address both technical and functional challenges effectively.
3. Creativity
Creativity is vital for developing innovative and user-friendly solutions that align with your business goals. A creative developer can design intuitive features, optimize user experiences, and implement custom functionality that makes your website stand out from competitors.
4. Reliability
Reliability is non-negotiable when choosing a WordPress developer. Look for a professional with a proven track record of meeting deadlines and consistently delivering quality work. Checking client reviews, project portfolios, and references can give insight into their reliability and work ethic.
5. Strong Communication
Effective communication is key to a successful collaboration. A reliable developer should provide clear and consistent updates, ask the right questions to understand your requirements, and be responsive to feedback. Proficiency in English ensures seamless communication, especially in remote collaborations.
By prioritizing these qualities, you can find an Indian WordPress developer who is equipped to deliver a custom plugin that meets your unique business needs.
Read more about it here>>
Best Practices for Collaborating with Your Developer
Collaborating effectively with a WordPress developer is essential for the successful development of your custom plugin. A strong partnership ensures the project meets your expectations, stays on schedule, and delivers a solution tailored to your needs. Here are best practices to follow when working with your developer:
1. Set Clear Goals
Before starting the project, establish clear expectations, objectives, and a comprehensive vision for the plugin. Define the purpose of the plugin, the specific features you require, and how you expect it to integrate with your existing WordPress setup. Creating a detailed project brief can help your developer understand the scope of work, functionality, and desired outcomes. Include use cases, target users, and any constraints or preferences, such as design or coding standards. This clarity minimizes misunderstandings and sets the stage for a smooth collaboration.
2. Maintain Regular Communication
Effective communication is the cornerstone of any successful project. Maintain consistent interaction with your developer to monitor progress, address questions, and provide feedback. Utilize project management tools like Trello, Asana, or Slack to streamline communication and task tracking. Schedule regular updates or meetings, whether weekly or biweekly, to review milestones and ensure alignment on project goals. Clear and open communication keeps both parties informed and fosters a collaborative working relationship.
3. Test Early and Often
One of the most common pitfalls in plugin development is waiting until the end of the project to conduct testing. Instead, request regular prototypes or versions of the plugin during development. Early testing allows you to identify issues, provide constructive feedback, and make adjustments without derailing the timeline. This iterative approach ensures the final product aligns closely with your vision while avoiding last-minute surprises.
4. Be Open to Suggestions
While you may have a clear idea of what you want, your developer brings technical expertise and valuable insights. Be open to their suggestions, as they may propose enhancements to functionality, user experience, or performance that you hadn’t considered. Collaborative brainstorming often leads to more effective solutions, blending your business knowledge with the developer’s technical skills to create a superior product.
5. Ensure Documentation
Proper documentation is often overlooked but is crucial for the long-term success of your plugin. Insist that your developer provides comprehensive documentation, including:
- A detailed description of the plugin’s features and functionality.
- Instructions for installation, configuration, and use.
- Notes on the plugin’s architecture and code structure for future development or debugging.
Good documentation ensures that your plugin can be easily maintained, updated, or scaled, even if you switch developers or teams in the future.
Collaborating with your developer effectively requires a combination of clear communication, mutual respect, and proactive involvement. By setting clear goals, maintaining regular communication, testing prototypes frequently, remaining open to expert suggestions, and insisting on proper documentation, you can ensure the development process runs smoothly. Following these best practices not only results in a high-quality custom plugin but also strengthens your working relationship with the developer, setting the foundation for successful future projects
Challenges in Custom Plugin Development and How to Overcome Them
Custom plugin development can unlock the full potential of your WordPress site, but it is not without challenges. These obstacles, if not managed effectively, can derail a project, causing delays, budget overruns, or suboptimal functionality. Here, we outline the most common challenges and practical strategies to overcome them.
Challenge 1: Scope Creep
Scope creep occurs when additional features or changes are introduced during the development process, extending the project timeline and increasing costs. While it’s natural for new ideas to emerge mid-project, frequent alterations can disrupt workflows and lead to a bloated product that doesn’t align with the original goals.
Solution: Start with a well-defined project scope that outlines the plugin’s objectives, functionalities, and deliverables. Collaborate with your developer to create a detailed project brief, including technical specifications and use cases. Establish boundaries and a formal process for handling change requests. This might include evaluating their impact on the timeline and budget before proceeding. By adhering to the initial scope, you maintain focus and avoid unnecessary complications.
Challenge 2: Compatibility Issues
WordPress plugins must work seamlessly with your website’s existing themes, other plugins, and the WordPress core. Compatibility issues can cause functionality errors, reduce performance, or even crash your site. These problems are more common when custom plugins are not thoroughly tested in diverse environments.
Solution: Prioritize extensive testing throughout the development process. Your developer should test the plugin with your website’s current theme and active plugins to identify and resolve conflicts early. Utilize staging environments to mimic real-world conditions without affecting your live site. Additionally, ensure your developer follows WordPress coding standards and guidelines to maximize compatibility with the platform’s core updates.
Challenge 3: Delays in Delivery
Custom plugin projects often encounter delays due to unforeseen technical hurdles, miscommunication, or poor planning. Missed deadlines can disrupt your business operations, especially if the plugin is critical to your workflows or user experience.
Solution: Set realistic deadlines in collaboration with your developer, factoring in time for testing, revisions, and unforeseen issues. Break the project into manageable milestones with specific deliverables to monitor progress. Regularly review these milestones using project management tools like Asana or Jira, ensuring the project stays on track. Open communication and proactive problem-solving help address potential delays before they escalate.
Challenge 4: Budget Overruns
Budget overruns can occur when project requirements are underestimated or when scope creep introduces unplanned work. This can strain your resources and jeopardize the project’s completion.
Solution: Agree on a fixed-price model for well-defined projects. This approach ensures both parties understand the cost and deliverables upfront. For complex projects, consider a phased approach with clear budgets assigned to each phase. Regularly review project expenses to identify and address potential overruns early. Transparent discussions with your developer about costs can prevent surprises.
While challenges are inevitable in custom plugin development, they can be effectively managed with proper planning and communication. Defining clear project boundaries, conducting thorough compatibility testing, monitoring progress regularly, and implementing cost-control measures are crucial strategies for success. By anticipating and addressing these challenges, you can ensure your custom plugin meets your business needs while staying on time and within budget
Case Studies: Successful Plugin Development by Indian Developers
Indian WordPress developers have earned a reputation for delivering high-quality, cost-effective solutions tailored to clients’ unique needs. Their technical expertise, innovative approach, and ability to solve complex challenges have led to successful outcomes for businesses across industries. Here are three real-world examples that highlight the capabilities of Indian developers in custom plugin development:
Case Study 1: eCommerce Optimization Plugin
Client: An online retailer experiencing challenges in managing inventory across multiple platforms.
Challenge: The client needed a custom plugin to streamline inventory management, ensure accurate stock levels, and integrate seamlessly with their existing WooCommerce setup. Off-the-shelf solutions were either too complex or lacked the specific functionality required.
Solution: An Indian developer designed a custom eCommerce optimization plugin tailored to the retailer’s operations. The plugin featured real-time stock updates, automated notifications for low inventory, and easy integration with third-party systems like suppliers and shipping partners. Additionally, it provided an intuitive dashboard for centralized inventory control.
Outcome: The plugin enhanced operational efficiency, reduced manual errors, and improved customer satisfaction by ensuring accurate stock availability. This streamlined solution helped the retailer save time and focus on scaling their business.
Case Study 2: Membership Site Enhancement
Client: A membership-based website offering exclusive content and services.
Challenge: The client wanted to enhance their membership site by providing tiered access, enabling recurring payments, and creating personalized dashboards for each user. Pre-existing plugins either lacked the flexibility to accommodate these features or introduced compatibility issues.
Solution: An Indian developer crafted a custom membership plugin designed to meet these needs. It supported tiered membership levels, with each level granting specific content access. The plugin also integrated with multiple payment gateways to enable seamless recurring payments and included a personalized dashboard for each user, displaying tailored content, subscription details, and activity history.
Outcome: The membership site saw a 40% increase in user engagement and a 30% rise in subscription renewals. The custom plugin enhanced user experience, streamlined site management, and strengthened the site’s competitive advantage.
Case Study 3: Multilingual Support Plugin
Client: A global organization catering to audiences in multiple countries.
Challenge: The client needed a lightweight, user-friendly plugin to enable seamless language switching on their website. Existing plugins were either too bulky or lacked features like region-specific customization and compatibility with the client’s unique site architecture.
Solution: An Indian developer built a custom multilingual plugin optimized for speed and ease of use. The plugin supported multiple languages, enabled region-specific content variations, and allowed users to switch languages effortlessly through an intuitive interface. It also ensured compatibility with the client’s theme and other active plugins.
Outcome: The website experienced a significant boost in international traffic and user retention. The lightweight plugin not only improved the site’s performance but also empowered the organization to effectively connect with its global audience.
These case studies demonstrate the expertise and innovation of Indian WordPress developers in delivering custom solutions that address specific business needs. From optimizing eCommerce operations to enhancing membership sites and supporting global audiences, Indian developers have proven their ability to craft high-quality plugins that drive results
Cost of Hiring WordPress Developers in India
Hiring a WordPress developer for custom plugin development is an investment that depends on several key factors. Developers in India are known for offering high-quality services, and the cost of these services can vary significantly based on the scope and specifics of your project. Understanding the variables that influence pricing can help you make informed decisions while selecting the right developer or development team.
1. Complexity of the Plugin
The level of complexity in your desired plugin is a major determinant of development costs. Simpler plugins with basic features, such as contact forms or minor integrations, require less time and effort to develop. On the other hand, advanced plugins with sophisticated functionality—like real-time data synchronization, multi-user support, custom dashboards, or API integrations—demand more extensive planning, coding, and testing. Additionally, plugins that need to work across diverse environments or include advanced customization options typically involve a higher level of effort.
2. Developer’s Experience Level
The expertise and experience of the developer also play a significant role in determining the cost of your project. Developers with years of experience in WordPress development, especially those specializing in custom plugins, tend to offer deeper technical knowledge and a higher likelihood of delivering polished, scalable, and secure solutions. While experienced developers may command higher rates, their ability to handle complex requirements and foresee potential challenges can often save you time and effort in the long run. Newer or mid-level developers may offer more budget-friendly options, but their suitability will depend on the complexity of your project.
3. Project Timeline
The urgency of your project can impact the overall cost. If you have a tight deadline, a developer may need to prioritize your project over others, which could require additional resources or extended working hours. A flexible timeline, on the other hand, allows for more thorough development and testing processes, ensuring a well-optimized final product.
Other Considerations
- Testing and Debugging Requirements: Plugins that require extensive testing across multiple themes, plugins, and environments may involve additional effort and resources.
- Post-Development Support: Many developers offer ongoing support, updates, or maintenance packages, which can be an added cost but ensure the plugin’s long-term functionality and security.
- Collaboration Models: Whether you hire a freelancer, a development agency, or a dedicated team can influence the overall cost, as each model comes with its unique structure and benefits.
The cost of hiring a WordPress developer in India is influenced by factors such as the complexity of the plugin, the experience of the developer, and the timeline of your project. By clearly defining your requirements, maintaining open communication, and choosing a developer with the right expertise, you can ensure a smooth development process and a high-quality final product. Indian developers are well-regarded for their technical proficiency and ability to deliver tailored solutions, making them an excellent choice for businesses seeking custom WordPress plugins
Conclusion
Custom plugin development is a powerful way to tailor your WordPress site to specific business needs. Hiring a WordPress developer from India combines cost-effectiveness with high-quality results, making it an excellent choice for businesses worldwide. By following this guide, you can streamline the hiring process, collaborate effectively, and ensure the successful development of a custom plugin that aligns perfectly with your goals.
Whether you’re enhancing your website’s functionality or creating something entirely new, Indian developers have the skills, experience, and commitment to deliver exceptional solutions. So take the plunge, and transform your WordPress site with custom plugins designed to take your business to the next level.
How to Optimize Your WordPress Website for SEO and User Experience
Introduction to WordPress SEO and User Experience
In today’s digital landscape, having a website is crucial for businesses, bloggers, and organizations alike. However, merely having a website is not enough; it needs to be optimized for both Search Engine Optimization (SEO) and User Experience (UX). This article will delve into how to optimize your WordPress website for SEO and UX, ensuring that you attract visitors and retain them through an engaging online experience.
Importance of SEO and User Experience (UX) for Website Success
SEO and UX are intertwined elements that significantly influence the success of a website. SEO encompasses a range of strategies aimed at improving a site’s visibility in search engine results, which directly affects the quantity and quality of traffic. In contrast, UX focuses on the user’s journey on a website, including how easy it is to navigate, find information, and complete desired actions.
When both SEO and UX are optimized, they create a synergy that enhances user satisfaction and engagement. For instance, a well-optimized site that ranks high on search engines attracts more visitors, while a user-friendly design keeps them engaged, thereby reducing bounce rates and improving conversion rates.
How WordPress as a Platform Supports SEO and UX with Various Built-in Features and Plugins
WordPress is designed with various features that support both SEO and UX. Built-in functionalities such as customizable permalinks, easy content management, and a variety of themes enable users to create SEO-friendly and visually appealing websites. Additionally, WordPress boasts a robust ecosystem of plugins that enhance both SEO and UX, from performance optimization tools to plugins that help with user engagement and analytics.
Overview of What Readers Can Expect in This Article
This article will cover a comprehensive array of strategies to optimize your WordPress website for SEO and user experience. From choosing the right hosting provider and WordPress theme to implementing SEO plugins and creating high-quality content, each section will provide detailed insights and actionable steps to help you enhance your website’s performance.
Choosing the Right Hosting Provider for SEO and UX
The foundation of a well-optimized website starts with selecting the right hosting provider. The choice of hosting can profoundly impact both SEO and UX, making it crucial to choose wisely.
Explanation of How Hosting Affects SEO
Hosting plays a pivotal role in determining the speed, uptime, and overall reliability of your website. Search engines, particularly Google, prioritize fast-loading sites in their rankings. A slow website can frustrate users, leading to increased bounce rates and lower engagement, ultimately harming SEO.
- Speed: Hosting speed is essential. A site hosted on a slow server will take longer to load, negatively impacting user experience and SEO rankings.
- Uptime: Regular downtimes can lead to lost traffic and diminish user trust. A reliable host should guarantee high uptime (99.9% or more) to ensure your site is consistently accessible.
- Server Location: The geographic location of your server can affect site speed for users in different regions. Hosting your site closer to your target audience can improve loading times.
Criteria for Selecting SEO-Friendly Hosting
When selecting a hosting provider, consider the following criteria:
- Server Response Time: Choose a host that offers fast server response times, ideally under 200ms.
- Data Center Locations: Look for a host with data centers located near your primary audience to minimize latency.
- Uptime Guarantees: Ensure that the host offers an uptime guarantee, ideally 99.9% or higher.
Recommended Hosting Providers for WordPress Sites Optimized for SEO and UX
Several hosting providers excel in providing SEO and UX-friendly services for WordPress sites:
- SiteGround: Known for exceptional speed, uptime, and customer support. It offers features like caching and a built-in CDN.
- Bluehost: A recommended hosting partner by WordPress, Bluehost provides excellent performance and user-friendly management tools.
- WP Engine: A premium managed WordPress hosting service that ensures high performance, security, and automatic backups.
By choosing the right hosting provider, you set a strong foundation for your website, enhancing both its SEO potential and user experience.
Selecting an SEO-Friendly WordPress Theme
A WordPress theme significantly influences the site’s design, functionality, and overall user experience. Choosing the right theme is essential for optimizing your website for both SEO and UX.
Key Factors in Choosing a Theme
When selecting a theme, consider the following factors:
- Clean Code: Ensure the theme is built with clean, well-structured code that follows best practices. Poorly coded themes can slow down your site and negatively impact SEO.
- Mobile-Friendliness: A responsive design is crucial, as Google prioritizes mobile-first indexing. Ensure your theme is optimized for various screen sizes.
- Customization Options: Choose a theme that allows for easy customization, enabling you to adjust the design and layout according to your needs without extensive coding knowledge.
How a Theme Affects Site Speed, Navigation, and Accessibility
The chosen theme can significantly impact site speed. Heavy themes with numerous features may slow down your website, which can deter visitors. Additionally, an intuitive navigation system, created through a well-structured theme, enhances user experience by making it easier for visitors to find what they are looking for. Accessibility features embedded in themes can further broaden your audience by making your site usable for people with disabilities.
Examples of SEO-Optimized WordPress Themes
Several themes are recognized for their SEO-friendliness and excellent UX:
- Astra: Lightweight and highly customizable, Astra is built for speed and is compatible with popular page builders.
- GeneratePress: Known for its speed and simplicity, GeneratePress is an excellent choice for SEO-focused websites.
- OceanWP: This versatile theme offers various customization options and is optimized for both speed and SEO.
Selecting an SEO-friendly WordPress theme lays the groundwork for a website that is not only visually appealing but also performs well in search rankings.
Optimizing WordPress Permalinks for SEO
Permalinks are the URLs of your web pages. Optimizing them is a crucial step in enhancing both SEO and user experience.
The Importance of Clean URLs for SEO and UX
Clean, descriptive URLs improve user experience by making it easier for visitors to understand the content of a page at a glance. Search engines also favor clean URLs, as they provide better context about the content, leading to improved rankings.
Steps to Customize Permalink Settings in WordPress
To optimize permalinks in WordPress, follow these steps:
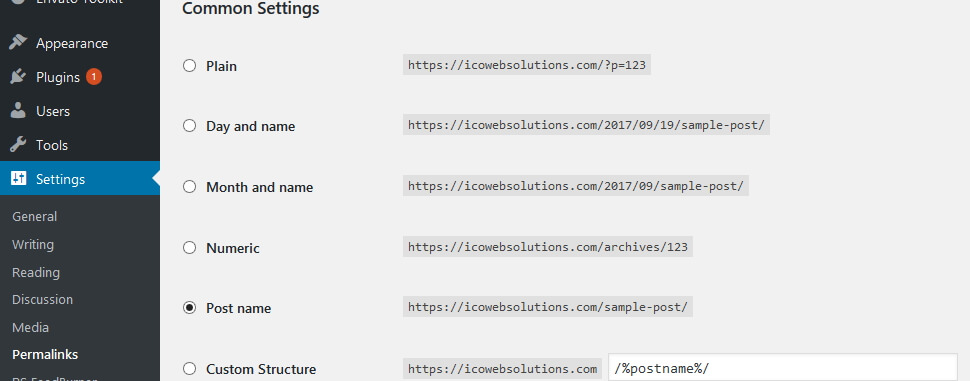
- Log into your WordPress dashboard.
- Navigate to Settings > Permalinks.
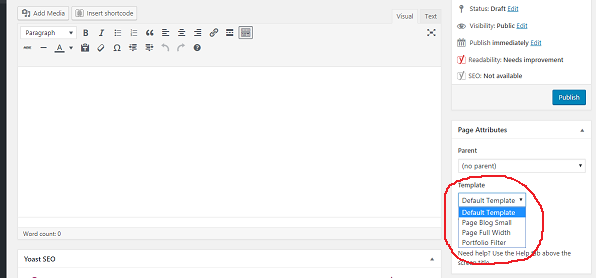
- Select the ‘Post name’ option for the cleanest URLs, or customize your structure using tags like %postname% to include relevant keywords.
Best Practices: Keeping URLs Concise, Including Keywords, Avoiding Date-Based Formats
When creating permalinks, consider these best practices:
- Keep URLs Concise: Shorter URLs are easier to read and remember. Aim for clarity and brevity.
- Include Keywords: Incorporate relevant keywords to provide context for search engines and users.
- Avoid Date-Based Formats: Avoid including dates in your URLs, as they can make content seem outdated.
By optimizing your permalinks, you improve both the searchability and usability of your website.
Improving Site Speed for Better SEO and UX
Site speed is a critical factor in both SEO and user experience. A fast website not only ranks higher in search engine results but also keeps visitors engaged.
How Speed Influences SEO Rankings and User Retention
Google considers page speed as a ranking factor. Slow-loading sites can lead to higher bounce rates, as users are likely to abandon a page that takes too long to load. Additionally, a fast website enhances user satisfaction, encouraging them to explore more content and complete desired actions.
Speed Optimization Techniques
To improve site speed, consider implementing the following techniques:
- Image Optimization: Compress images without sacrificing quality. Use next-gen formats like WebP to reduce file sizes further.
- Minifying CSS, JavaScript, and HTML: Remove unnecessary characters from code to reduce file sizes and improve loading times.
- Enabling Browser Caching and Server-Side Caching: Caching allows browsers to store certain files locally, speeding up load times for returning visitors.
Recommended Plugins for Site Speed Optimization
Several plugins can assist with speed optimization:
- WP Rocket: A powerful caching plugin that offers various features to improve speed.
- Smush: An image optimization plugin that compresses images and enhances loading times.
- Autoptimize: This plugin optimizes CSS, JavaScript, and HTML, improving overall site performance.
By focusing on site speed, you create a more favorable environment for both SEO and user engagement.
Ensuring Mobile-Friendliness and Responsiveness
With the rise of mobile browsing, ensuring your WordPress website is mobile-friendly is essential for both SEO and user experience.
Google’s Mobile-First Indexing and Its Impact on SEO
Google prioritizes mobile versions of websites when indexing and ranking pages. A non-responsive site may suffer in search rankings, leading to decreased visibility and traffic.
Benefits of a Mobile-Friendly Website for User Engagement
A mobile-friendly site enhances user engagement by providing an optimized experience for mobile users. Features such as easy navigation, readable text, and accessible buttons lead to higher conversion rates and lower bounce rates.
Testing and Improving Mobile Responsiveness in WordPress
To test mobile responsiveness:
- Use Google’s Mobile-Friendly Test Tool: This tool assesses your site’s mobile compatibility and provides suggestions for improvement.
- Implement Responsive Design: Ensure your theme is responsive, adapting seamlessly to various screen sizes.
- Test Across Devices: Regularly test your site on different devices and browsers to ensure a consistent user experience.
By prioritizing mobile-friendliness, you cater to a broader audience while enhancing your SEO performance.
Creating High-Quality Content for SEO and UX
Content is king in the digital landscape, and creating high-quality, engaging content is paramount for optimizing both SEO and user experience.
The Role of Content in SEO and User Engagement
High-quality content attracts visitors and encourages them to stay on your site longer, reducing bounce rates. Engaging, informative content is more likely to be shared, increasing visibility and backlinks—critical factors for SEO.
Tips for Crafting SEO-Friendly Content
To create SEO-friendly content, follow these tips:
- Keyword Research: Identify relevant keywords using tools like Google Keyword Planner or SEMrush to guide your content creation.
- Create Valuable and Informative Content: Focus on providing value to your readers, answering their questions, and solving their problems.
- Use Headers and Subheaders: Break your content into digestible sections using headers and subheaders to improve readability.
Incorporating Multimedia for Enhanced User Experience
Integrating multimedia such as images, videos, and infographics can enhance user experience by making your content more engaging. Ensure all multimedia is optimized for fast loading and includes relevant alt text for SEO.
By focusing on high-quality content, you can attract visitors, improve engagement, and boost your search rankings.
Utilizing SEO Plugins for WordPress
WordPress offers a variety of plugins designed to enhance SEO capabilities and improve overall user experience.
Overview of Popular SEO Plugins
Several plugins can assist with optimizing your WordPress site for SEO:
- Yoast SEO: A comprehensive plugin that helps you optimize content, manage meta tags, and analyze keyword usage.
- All in One SEO Pack: This plugin provides similar features to Yoast, offering an easy way to improve SEO without extensive technical knowledge.
- Rank Math: A powerful SEO plugin that allows you to optimize your website for various search engines with a user-friendly interface.
Features to Look for in SEO Plugins
When selecting an SEO plugin, consider the following features:
- On-Page Optimization Tools: Ensure the plugin offers tools to help optimize content, including keyword analysis and readability scores.
- Sitemap Generation: A good SEO plugin should automatically generate XML sitemaps to help search engines crawl your site effectively.
- Social Media Integration: Look for plugins that enable easy integration with social media platforms, enhancing content sharing.
By utilizing SEO plugins, you can streamline optimization efforts and enhance both SEO and user experience.
Regularly Monitoring and Updating Your WordPress Site
Regular monitoring and updates are vital for maintaining a well-optimized WordPress site.
Importance of Regular Updates for SEO and UX
Outdated themes, plugins, and WordPress versions can lead to security vulnerabilities and performance issues. Regular updates ensure that your site runs smoothly, maintaining both SEO rankings and user satisfaction.
Tools for Monitoring Site Performance
Use the following tools to monitor your site’s performance:
- Google Analytics: Track visitor behavior, engagement metrics, and overall site performance.
- Google Search Console: Monitor your site’s presence in Google search results and identify any issues that may affect SEO.
- Pingdom: This tool assesses website speed and performance, providing insights for improvements.
Conducting Regular Audits for SEO Optimization
Conducting regular SEO audits helps identify areas for improvement. Focus on:
- Content Review: Analyze the performance of your existing content and update it as needed.
- Technical SEO Checks: Assess site speed, mobile-friendliness, and backlink profiles to ensure optimal performance.
- User Experience Evaluations: Gather user feedback to identify areas for enhancing navigation and accessibility.
By regularly monitoring and updating your site, you ensure its continued effectiveness in attracting and engaging visitors.
Conclusion
Optimizing your WordPress website for SEO and user experience is a multifaceted process that requires attention to various elements, from hosting and themes to content and plugins. By implementing the strategies outlined in this article, you can enhance your website’s performance, improve search engine rankings, and provide an engaging user experience.
In today’s competitive digital landscape, prioritizing both SEO and UX is essential for achieving lasting success and growth.
Start Optimizing Your WordPress Site Today
Don’t wait! Begin implementing these strategies today to unlock the full potential of your WordPress website. Whether you’re a business owner, blogger, or online entrepreneur, optimizing for SEO and user experience will set you on the path to success in the digital world.
Choosing the Right Visual Style: Minimalism vs. Bold in WordPress Design
In the vast realm of website design, particularly within the WordPress ecosystem, one of the most critical decisions web designers and business owners face is selecting the appropriate visual style.
Among the various design philosophies, minimalism and bold design stand out as two compelling options. Each has its unique strengths and can profoundly influence user experience, branding, and overall site effectiveness. This article will delve deep into both visual styles, helping you make an informed choice for your WordPress website design.
Understanding Visual Styles in Web Design
Visual styles in WordPress web design refer to the aesthetic elements that contribute to the overall look and feel of a website. This includes color palettes, typography, layout, images, and the use of space. These elements collectively communicate a brand’s message and values, directly impacting user engagement and conversion rates.
The Role of Visual Style in User Experience
The visual style of a website plays a significant role in user experience (UX). A well-designed site should be intuitive, guiding users effortlessly through the content. Minimalist designs often prioritize simplicity, making navigation straightforward, while bold designs might create a more dynamic and visually stimulating environment that captures attention.
Ultimately, the choice between minimalism and bold design will depend on the specific goals of your website, the target audience, and the overall brand identity.
The Case for Minimalism
What is Minimalism?
Minimalism in web design is characterized by its “less is more” philosophy. This style strips away unnecessary elements, focusing on essential content and functionality. A minimalist design often employs a limited color palette, ample white space, and straightforward typography.
Benefits of Minimalism in WordPress Design
- Enhanced User Focus: Minimalism directs users’ attention to the most critical elements of a website. By reducing clutter, visitors can easily navigate the site and find the information they seek without distractions.
- Faster Loading Times: Minimalist designs typically have fewer images and scripts, leading to faster loading times. This is crucial, as slow websites can deter users and negatively impact SEO rankings.
- Improved Mobile Responsiveness: A clean and simple design translates well across devices, making it easier to create responsive layouts that look good on smartphones and tablets.
- Timeless Appeal: Minimalism tends to be less affected by design trends, giving it a timeless quality. This longevity can lead to lower redesign costs over time.
- Easier Maintenance: Fewer design elements mean less complexity in updates and maintenance, allowing designers and developers to focus on content rather than aesthetics.
Examples of Minimalist WordPress Designs
Several WordPress themes exemplify minimalism, offering sleek layouts and elegant typography. Themes like Astra, GeneratePress, and Neve are known for their minimalist approach, providing users with the tools to create clean and functional websites.
The Bold Approach
What is Bold Design?
In contrast to minimalism, bold design embraces vibrant colors, striking typography, and eye-catching visuals. This style is characterized by its use of dramatic elements, including oversized images, creative layouts, and a variety of textures.
Benefits of Bold Design in WordPress
- Captivating Visual Appeal: Bold designs grab attention immediately, making a strong first impression. This can be particularly effective for brands looking to establish a distinct identity in crowded markets.
- Enhanced Brand Personality: Using bold colors and typography allows brands to express their personality more vividly, resonating with their target audience on an emotional level.
- Increased Engagement: A visually dynamic design can encourage users to explore more of the site, leading to increased time spent on pages and higher interaction rates.
- Effective Storytelling: Bold design elements can be used to create compelling narratives through visuals, helping brands communicate their messages effectively.
- Flexibility in Design: Bold designs can incorporate various multimedia elements, including animations and videos, adding layers of engagement that minimalism might not accommodate.
Examples of Bold WordPress Designs
Several WordPress themes are known for their bold aesthetic, allowing users to make a statement. Themes like Kalium, Salient, and TheGem offer vibrant color schemes, unique layouts, and the ability to integrate multimedia elements seamlessly.
Minimalism vs. Bold: When to Choose Each Style
Choosing between minimalism and bold design ultimately depends on various factors, including your brand identity, target audience, and the specific goals of your website.
Considerations for Minimalism
- Brand Identity: If your brand is sophisticated, professional, or focused on high-quality content, a minimalist design may align better with your identity.
- Content-Driven Websites: For blogs, portfolios, or educational sites where content is paramount, minimalism can enhance readability and user engagement.
- User Experience Priority: If your primary goal is to provide a seamless user experience, especially for audiences unfamiliar with technology, minimalist designs are often easier to navigate.
Considerations for Bold Design
- Creative Industries: If you work in a creative field, such as fashion, art, or entertainment, bold design can reflect your brand’s innovative spirit and attract a like-minded audience.
- Storytelling Focus: If your website’s main objective is to tell a story or evoke emotions, a bold design can help create a narrative through visual elements.
- Brand Differentiation: In crowded markets, bold designs can help you stand out from competitors by creating a unique visual identity.
Implementing Your Chosen Style in WordPress
Once you’ve decided on a visual style, the next step is to implement it effectively within your WordPress website design. Here’s how to do it for both minimalism and bold design.
Steps for Minimalist WordPress Design
- Choose the Right Theme: Select a minimalist WordPress theme that supports your desired layout. Look for options with clean lines and customizable features.
- Limit Color Palette: Stick to a limited color scheme, focusing on neutrals with one or two accent colors. This approach keeps the design cohesive.
- Use White Space Wisely: Incorporate ample white space to allow content to breathe. This improves readability and enhances the overall aesthetic.
- Focus on Typography: Select clear, easy-to-read fonts. Limit the number of font styles to maintain a cohesive look.
- Streamline Navigation: Keep navigation simple and intuitive. Use drop-down menus sparingly and ensure that important pages are easily accessible.
Steps for Bold WordPress Website Design
- Select a Dynamic Theme: Choose a bold WordPress theme that allows for vibrant colors and unique layouts. Look for themes that support large images and videos.
- Play with Colors: Don’t shy away from using bright colors and bold contrasts. Ensure that your color choices align with your brand identity.
- Incorporate Multimedia: Utilize videos, animations, and other multimedia elements to create an engaging experience. This can help communicate your brand’s message more effectively.
- Experiment with Layouts: Take advantage of creative layout options. Use grids, asymmetrical designs, and overlapping elements to add visual interest.
- Emphasize Typography: Bold typography can be a focal point of your design. Experiment with different styles and sizes to create a hierarchy of information.
Balancing Minimalism and Bold Design
While minimalism and bold design may seem like opposing philosophies, it’s possible to blend elements of both styles to create a unique and effective WordPress website design. Here are some tips for achieving this balance:
- Use Bold Elements Sparingly: Incorporate bold design elements strategically within a minimalist framework. For example, you might use bold typography for headings while maintaining a clean layout.
- Highlight Key Messages: Use bold colors or images to highlight critical calls to action (CTAs) or important content within a minimalist design.
- Create Contrast: Pair bold design elements with minimalist ones to create visual contrast. This can draw attention to specific areas of the website while maintaining an overall clean look.
- Utilize White Space: Even in bold designs, white space is essential for ensuring that the site doesn’t feel cluttered. Use it to separate different sections and improve readability.
- Stay Consistent: Regardless of the approach you choose, maintain consistency throughout your site. This includes color schemes, typography, and overall layout.
Case Studies: Successful Implementations
To illustrate the impact of choosing the right visual style, let’s look at a few case studies of brands that effectively implemented either minimalism or bold design in their WordPress website design.
Case Study 1: Minimalist Approach
Brand: Zen Habits
Website: zenhabits.net
Zen Habits employs a minimalist design that enhances user experience. The website features a simple layout with ample white space, clear typography, and a focus on content. This design choice aligns with the brand’s message of simplicity and mindfulness, allowing users to engage deeply with the articles without distractions.
Key Takeaway: A minimalist design can enhance readability and user engagement, particularly for content-driven websites.
Case Study 2: Bold Approach
Brand: Awwwards
Website: awwwards.com
Awwwards showcases a bold design that captures attention through vibrant colors, large images, and creative layouts. The website effectively highlights award-winning designs and provides a dynamic browsing experience. This approach aligns with the brand’s identity as a leader in web design inspiration and creativity.
Key Takeaway: A bold design can effectively communicate brand personality and capture user interest, especially in creative industries.
Measuring the Impact of Visual Style
Once you’ve implemented your chosen visual style, it’s essential to measure its impact on user engagement and overall site performance. Here are some key metrics to consider:
Bounce Rate: Monitor the percentage of visitors who leave your site after viewing one page. A lower bounce rate indicates that users find your design engaging enough to explore further.
- Time on Page: Track how long users stay on your website. Increased time on page often reflects a positive user experience, particularly for content-heavy sites.
- Conversion Rate: Measure how well your site converts visitors into leads or customers. This could include tracking sign-ups, purchases, or any other desired actions.
- User Feedback: Collect feedback through surveys or usability tests to gauge user satisfaction with your design. This qualitative data can provide insights into what elements are working and what might need adjustment.
- A/B Testing: Experiment with different design elements by conducting A/B tests. This involves creating two versions of a page to see which one performs better in terms of user engagement and conversion rates.
- SEO Performance: Keep an eye on your site’s search engine rankings. Both minimalism and bold design can impact SEO, so understanding how your design influences visibility can be crucial.
Future Trends in WordPress Website Design
As the digital landscape evolves, so do design trends. Staying updated on emerging trends will help you refine your WordPress website design and remain competitive. Here are a few trends to watch:
- Neumorphism: This design trend combines minimalism with a soft, three-dimensional appearance, creating a sense of depth. It’s becoming popular for creating visually engaging interfaces that maintain a clean look.
- Dark Mode: More websites are adopting dark mode to provide a visually appealing alternative that reduces eye strain. This trend can be integrated into both minimalist and bold designs.
- Micro-Interactions: These are subtle animations or design changes that occur when users interact with elements on the site. They enhance user experience and can be effectively used in both minimalist and bold designs.
- Sustainability: As awareness of environmental issues grows, more brands are focusing on sustainable design practices. This may include using eco-friendly color palettes, optimizing for performance, and designing for longevity.
- Personalization: Users increasingly expect tailored experiences. Incorporating elements that adapt to user preferences can enhance engagement and create a more personal connection with your audience.
Conclusion: Making the Right Choice
Choosing the right visual style for your WordPress website design is a critical decision that can significantly impact user experience, brand identity, and overall success. Both minimalism and bold design offer unique advantages, and the choice between them should be guided by your specific goals, target audience, and brand identity.
Key Takeaways
- Minimalism is ideal for content-driven sites that prioritize user experience, simplicity, and timeless design.
- Bold design is perfect for creative industries where capturing attention and conveying brand personality are crucial.
- Balancing both styles can lead to unique, engaging designs that leverage the strengths of each approach.
- Measuring the impact of your design choices through metrics and user feedback is essential for continuous improvement.
- Staying updated on design trends will help keep your WordPress website relevant and engaging in an ever-evolving digital landscape.
By understanding the strengths and weaknesses of minimalism and bold design, you can make informed decisions that align with your brand and resonate with your audience. Ultimately, the goal is to create a visually appealing, functional, and user-friendly website that effectively communicates your message and drives results.
Whether you lean toward minimalism, bold design, or a blend of both, your choice will play a crucial role in shaping the user experience on your WordPress website. Embrace the creative possibilities and let your design reflect your brand’s essence while engaging and inspiring your audience.
Final Thoughts
In the competitive world of online presence, your WordPress website design can make a lasting impression. The visual style you choose will shape how users perceive your brand and interact with your content.
Take the time to explore the various options, consider your audience’s preferences, and invest in a design that aligns with your goals. After all, your website is often the first touchpoint for potential customers, and making a great first impression can lead to lasting relationships and business success.
By carefully selecting your visual style, you’ll set the foundation for a compelling and effective WordPress website that not only attracts visitors but also converts them into loyal customers.
Are you ready to elevate your WordPress website design?
Whether you prefer the elegance of minimalism or the vibrancy of bold design, our team at ICO WebTech is here to help!
Contact us today to discuss how we can create a visually stunning and effective website tailored to your brand’s needs. Let’s transform your online presence together!
The Best Tools and Plugins for Creating Accessible WordPress Websites
Creating an accessible WordPress website is essential for ensuring that all users, including those with disabilities, can interact with your content effectively. In this article, we’ll explore the best tools and plugins available to help you create an accessible WordPress website. We will cover various aspects, from testing tools to plugins that enhance accessibility features.
Introduction to Accessibility in WordPress
Accessibility in web design refers to the practice of making websites usable for people with disabilities, which can include individuals with visual impairments, hearing loss, motor disabilities, and cognitive challenges.
In many cases, these disabilities can affect how users interact with a website, making it crucial for designers and developers to prioritize accessibility in their projects.
The World Wide Web Consortium (W3C) established the Web Content Accessibility Guidelines (WCAG), which provide a comprehensive framework for improving web accessibility. These guidelines focus on ensuring that all users can perceive, understand, navigate, and interact with web content effectively.
Accessibility is an ongoing process and requires regular assessments and updates to ensure compliance with the latest standards.
This commitment not only improves the usability of your website but also enhances the experience for all users. When accessibility features are integrated into the design, the end product is often more intuitive and easier to navigate.
The Importance of Accessibility
- Inclusivity: One of the most compelling reasons to create an accessible website is the commitment to inclusivity. By ensuring that people with disabilities can access your content, you are acknowledging the diversity of your audience and promoting equal opportunities for everyone. An accessible website allows all users, regardless of their abilities, to navigate, engage, and benefit from the content you offer.
- Legal Compliance: Many countries have regulations that mandate websites to be accessible, such as the Americans with Disabilities Act (ADA) in the United States. Failure to comply with these regulations can lead to legal repercussions, including lawsuits and fines. By making your website accessible, you can protect your business from potential legal challenges and demonstrate your commitment to social responsibility.
- Enhanced User Experience: Accessibility features often enhance the overall usability of a website. For example, clear navigation and properly labeled buttons not only assist individuals with disabilities but also benefit all users by providing a smoother browsing experience. This enhanced usability can lead to higher user satisfaction, increased engagement, and ultimately better conversion rates.
- SEO Benefits: Accessible websites tend to be more SEO-friendly. Search engines prioritize user experience, and many accessibility best practices align with effective SEO strategies. For instance, providing descriptive alt text for images can improve your website’s searchability, making it easier for users to find your content. Thus, accessibility and SEO are intertwined, and investing in accessibility can lead to improved visibility in search engine results.
- Brand Reputation: Demonstrating a commitment to accessibility can positively impact your brand’s reputation. Users appreciate companies that prioritize inclusivity, and positive brand perception can translate to customer loyalty. By actively promoting accessibility, you signal to your audience that you value diversity and are committed to serving all segments of the population.
Key Accessibility Guidelines
Before diving into the tools and plugins, understanding some fundamental accessibility guidelines is essential. Here are some of the key principles of accessibility that align with the WCAG:
- Text Alternatives: All non-text content, such as images, videos, and audio files, should have text alternatives that convey the same information. This is crucial for users who rely on screen readers or have difficulty perceiving visual content. Providing descriptive alt text not only assists individuals with disabilities but also improves the overall clarity of your website.
- Keyboard Navigation: Ensure that all functionalities on your website are accessible via keyboard navigation. Many users with motor disabilities may find it challenging to use a mouse, so it’s essential to create a navigable website that allows users to interact with all elements through keyboard shortcuts. This includes links, buttons, and form fields.
- Clear Headings and Labels: Use clear and descriptive headings to structure your content logically. Properly organized content helps users navigate through the site easily, whether they are using a keyboard or a screen reader. Labels for form fields should be clearly associated with their respective inputs to ensure users understand what information is required.
- Contrast and Color Use: Sufficient contrast between text and background colors is vital for readability. Many users with visual impairments struggle to read text that does not have enough contrast. As a general rule, aim for a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text. Avoid relying solely on color to convey information, as some users may have color vision deficiencies.
- Error Identification: When users make errors in forms, provide clear and descriptive error messages. Inform them about the nature of the error and offer guidance on how to correct it. This not only helps users who may be struggling with forms but also enhances the overall user experience by reducing frustration.
By adhering to these key guidelines, you can lay a strong foundation for making your WordPress website more accessible. Implementing these principles will significantly enhance the user experience for all visitors, regardless of their abilities.
Top Tools for Accessibility Testing
To create an accessible website, you need to test your existing setup. Here are some of the best tools for testing accessibility:
- WAVE (Web Accessibility Evaluation Tool): WAVE is a powerful tool that helps you identify accessibility issues on your website. It provides a visual representation of accessibility errors by overlaying icons and alerts directly on your webpage. This allows you to see problems in context, making it easier to address them. Additionally, WAVE offers detailed error descriptions and suggestions for improvements, helping you understand the necessary changes. The tool is available as a browser extension, allowing for easy access while you work on your website. You can use WAVE to analyze your website’s pages for immediate feedback on accessibility issues, making it a great resource for developers and content creators alike.
- Axe Accessibility Checker: Axe is a widely used accessibility testing tool that integrates seamlessly with Chrome and Firefox browsers. It performs automatic scanning for accessibility issues and provides actionable guidance on how to fix identified problems. Axe offers both a free version for basic testing and a paid version with advanced features suitable for larger teams or enterprises. Ideal for developers and designers, Axe allows for real-time testing, enabling you to identify and address accessibility concerns during the development phase.
- Lighthouse: Lighthouse is an open-source, automated tool for improving the quality of web pages. It offers audits for performance, SEO, and accessibility, generating detailed reports that provide a scoring system. Lighthouse evaluates various aspects of your website, including image alt attributes, heading structure, and keyboard navigation. The tool is integrated into Chrome DevTools, making it easily accessible for developers during the building and testing phases. By regularly running Lighthouse audits, you can track your website’s accessibility improvements over time and ensure ongoing compliance with best practices.
- Accessibility Checker by Siteimprove: Siteimprove offers a comprehensive accessibility checker as part of its suite of tools. This tool scans your website for compliance with WCAG standards and provides detailed reports on accessibility issues. Siteimprove’s accessibility checker not only identifies problems but also offers guidance on how to fix them, making it easier for teams to implement necessary changes. For organizations looking for ongoing monitoring and reporting, Siteimprove provides valuable insights into accessibility performance and progress over time.
- Color Contrast Analyzer: This simple tool helps you determine if your text and background color combinations meet accessibility standards. By entering the hex codes of your colors, you can check the contrast ratio and receive feedback on whether it meets the WCAG guidelines. This tool is particularly useful during the design phase when selecting color schemes, ensuring that your website is visually appealing while remaining accessible.
- Screen Readers: Testing your website with a screen reader is one of the best ways to assess its accessibility. Popular screen readers include NVDA (Windows), JAWS (Windows), and VoiceOver (macOS/iOS). By navigating your website using a screen reader, you can gain insights into how users with visual impairments interact with your content. This hands-on approach will help you identify any navigational challenges or issues that need to be addressed.
By utilizing these accessibility testing tools, you can identify issues early in the development process and ensure that your WordPress website meets accessibility standards. Regular testing is crucial, as new content and updates can introduce new accessibility challenges.
Best Accessibility Plugins for WordPress
Plugins can significantly enhance the accessibility of your WordPress site. Here are some of the best options available:
- WP Accessibility: WP Accessibility is a comprehensive plugin that helps improve the accessibility of WordPress themes. It addresses several common accessibility issues, such as adding skip links for easier navigation, enhancing alt text handling for images, and providing tools for adjusting contrast and font sizes. The plugin also includes features for fixing empty links and ensuring proper heading structure. WP Accessibility is user-friendly, making it an excellent choice for website owners who may not have technical expertise. By implementing the features provided by this plugin, you can make significant strides toward enhancing your website’s overall accessibility.
- UserWay Accessibility Widget: UserWay offers an accessibility widget that enhances user experience for people with disabilities. This plugin provides a one-click accessibility adjustments menu, allowing users to customize their experience based on their individual needs. Options include adjusting text size, changing contrast settings, and enabling keyboard navigation. UserWay’s accessibility widget is easy to install and integrates seamlessly with your WordPress site, making it a practical solution for businesses that want to prioritize accessibility without extensive technical changes. Additionally, UserWay offers a reporting dashboard, enabling you to track your site’s accessibility compliance over time.
- Accessibility Suite (WP Accessibility Helper): This plugin provides a range of tools to help improve website accessibility. It features an accessibility menu that allows users to customize their experience, including text resizing, contrast adjustments, and font changes. Accessibility Suite also includes automatic checks for common accessibility issues and offers suggestions for fixes. This comprehensive approach ensures that your website remains compliant with accessibility standards while catering to users’ preferences. Its user-friendly interface makes it suitable for both developers and non-technical users, empowering everyone to contribute to an accessible web experience.
- WP ADA Compliance Check Basic: This plugin helps you assess the accessibility compliance of your WordPress site with the Americans with Disabilities Act (ADA) standards. WP ADA Compliance Check Basic scans your site for common accessibility issues and provides suggestions for improvements. While it doesn’t fix issues automatically, it offers valuable insights that allow you to make necessary adjustments. For website owners seeking to understand their compliance status and improve accessibility, this plugin is a helpful tool for ongoing assessments and monitoring.
- Accessible Poetry: This plugin is designed specifically for poetry websites, offering accessibility enhancements tailored for poetry content. Accessible Poetry provides features such as clear typography, increased line spacing, and proper semantic markup for poetic structures. By improving readability and navigation for poetry enthusiasts, this plugin fosters an inclusive experience for all visitors, ensuring that users with disabilities can fully engage with poetic content.
- Contact Form 7 Accessibility: If you’re using Contact Form 7 for forms on your website, this plugin adds accessibility features to ensure that forms are usable for all visitors. It improves form labeling, error messages, and keyboard navigation, enhancing the overall user experience for individuals relying on screen readers or other assistive technologies. Accessibility features are critical for forms, as they are often the primary way users interact with websites. By ensuring your forms are accessible, you can enhance user satisfaction and increase engagement.
Conclusion
Creating an accessible WordPress website is not only a legal obligation but also a moral imperative to foster inclusivity in the digital space. The tools and plugins mentioned in this article serve as valuable resources to help you identify and address accessibility issues on your site. By investing in accessibility, you enhance user experience, improve SEO, and demonstrate your commitment to serving all users.
As you integrate these tools and plugins into your workflow, remember that accessibility is an ongoing process. Regular testing and updates are crucial to maintaining compliance with accessibility standards. By prioritizing accessibility, you create a more inclusive web environment that benefits everyone, allowing all users to enjoy your content and engage with your brand effectively.
By taking the necessary steps to improve accessibility on your WordPress website, you not only comply with legal requirements but also contribute to a more equitable online experience for everyone. Whether you’re a developer, designer, or content creator, the responsibility to create an accessible website is shared among all stakeholders. Together, we can build a web that is welcoming and usable for everyone, regardless of their abilities.
The Ultimate Step-by-Step Guide to Setting Up Your B2B eCommerce Store on WordPress: Essential Plugins for Success
Table of Contents
- Introduction
- Importance of B2B eCommerce
- Why Choose WordPress
- Step 1: Domain Registration and Hosting
- Choosing the Right Domain Name
- Selecting a Reliable Hosting Provider
- Step 2: Installing WordPress
- One-Click Installation vs. Manual Installation
- Configuring Basic Settings
- Step 3: Selecting a Suitable Theme
- Features to Look For in a B2B Theme
- Recommended B2B eCommerce Themes
- Step 4: Essential Plugins for Your B2B eCommerce Store
- Overview of Key Plugins
- Recommended Plugins for B2B Functionality
- Inventory Management
- Payment Gateways
- Customer Relationship Management (CRM)
- SEO Optimization
- Security
- Step 5: Setting Up Your Product Catalog
- Adding Products to Your Store
- Organizing Products into Categories
- Managing Product Variations and Attributes
- Step 6: Configuring Payment and Shipping Options
- Setting Up Payment Gateways
- Defining Shipping Methods and Rates
- Step 7: Designing a User-Friendly Shopping Experience
- Enhancing Navigation and Layout
- Creating Compelling Product Pages
- Step 8: Marketing Your B2B eCommerce Store
- SEO Strategies for B2B
- Utilizing Social Media and Email Marketing
- Step 9: Launching Your B2B eCommerce Store
- Pre-Launch Checklist
- Strategies for a Successful Launch
- Step 10: Post-Launch Optimization and Maintenance
- Monitoring Performance with Analytics
- Continuous Improvement Strategies
- Conclusion
- Recap and Final Thoughts
- Encouragement to Start Building Your Store
Introduction
Importance of B2B eCommerce
The rise of digital transformation has profoundly impacted the B2B sector, with eCommerce becoming an essential avenue for businesses to reach clients. Unlike traditional B2C eCommerce, B2B transactions often involve larger quantities, longer sales cycles, and a more complex decision-making process.
With businesses increasingly preferring the convenience of online shopping, having a robust B2B eCommerce platform is no longer optional; it is a necessity.
Studies show that a significant portion of B2B buyers prefer to research products and make purchases online, emphasizing the need for companies to establish a strong online presence. Moreover, eCommerce provides a seamless way to streamline purchasing processes, offer customized solutions, and reach a wider audience than traditional methods.
In this context, having a user-friendly and functional eCommerce platform is crucial for building strong relationships with clients, improving customer satisfaction, and driving sales growth.
Why Choose WordPress
WordPress is a powerful platform that effectively supports B2B eCommerce operations. It powers over 40% of the internet and offers a range of features suitable for various business needs. Here are some reasons to choose WordPress for your B2B eCommerce store:
- User-Friendly: WordPress’s intuitive interface makes it easy for anyone to create and manage a website, even without technical expertise.
- Scalability: WordPress can easily grow with your business. Whether you’re starting small or looking to expand rapidly, WordPress can handle your increasing needs.
- Customizable: With thousands of themes and plugins available, you can tailor your site to match your brand and functionality requirements.
- Strong Community Support: WordPress has a vast community of developers and users, providing support, tutorials, and resources to help you succeed.
- SEO-Friendly: Built with SEO in mind, WordPress offers features that make it easier to optimize your site for search engines, helping you attract more organic traffic.
Step 1: Domain Registration and Hosting
Choosing the Right Domain Name
Your domain name is your online identity, so it’s crucial to choose one that reflects your brand. A good domain name can enhance your credibility and make it easier for customers to find you online. Here are some tips for choosing the right domain name:
- Keep It Short and Memorable: A shorter domain name is easier to remember and type. Aim for a name that can be easily recalled and pronounced.
- Use Keywords: If possible, incorporate relevant keywords related to your business. This can help with search engine rankings and provide an idea of what your site is about.
- Avoid Special Characters and Numbers: Special characters can lead to confusion, and numbers can be misremembered (e.g., is it “5” or “five”?).
- Check for Availability: Use domain registration services to check if your desired domain is available. If it’s taken, consider variations or alternative extensions like .net or .co.
Selecting a Reliable Hosting Provider
A reliable hosting provider is vital for the performance and security of your B2B eCommerce store. The choice of hosting can significantly impact your website’s speed, uptime, and customer experience. Look for hosts that offer:
- Fast Loading Speeds: Customers expect websites to load quickly. Choose a host with solid performance metrics to ensure your site runs smoothly.
- Excellent Customer Support: In case of technical issues, having access to responsive customer support can save you time and prevent downtime.
- Security Features: Look for hosting providers that offer SSL certificates, DDoS protection, and regular backups to keep your data secure.
- Scalability Options: As your business grows, you may need more resources. Opt for a hosting provider that allows you to easily upgrade your plan without hassle.
Some popular hosting providers for WordPress include:
- SiteGround: Known for exceptional customer support and performance.
- Bluehost: Officially recommended by WordPress, offering one-click installations.
- WP Engine: A premium managed WordPress hosting service with excellent performance.
Step 2: Installing WordPress
One-Click Installation vs. Manual Installation
Most hosting providers offer one-click WordPress installation, making it easy for beginners. This method eliminates the need for downloading and configuring files manually. Here’s a simple overview of both methods:
- One-Click Installation:
- Log into your hosting account.
- Navigate to the control panel.
- Find the WordPress installer and follow the prompts to complete the setup.
- Manual Installation:
- Download WordPress from the official website.
- Upload the files to your server using FTP (File Transfer Protocol).
- Create a MySQL database for WordPress and configure the
wp-config.phpfile. - Complete the installation by visiting your domain and following the on-screen instructions.
Configuring Basic Settings
Once installed, you’ll need to configure basic settings, including:
- Site Title and Tagline: Set your site title and tagline under “Settings” > “General.” This information appears in search results and on your site.
- Timezone and Date Format: Adjust the timezone to match your location, ensuring your posts and transactions reflect accurate timing.
- Permalink Structure for SEO: Go to “Settings” > “Permalinks” and select a structure that includes keywords, such as “Post name.” This helps improve SEO by making URLs more readable.
- Reading Settings: Choose whether to display your latest posts or a static page as your homepage. For a B2B site, a static homepage might be preferable to showcase products or services.
Step 3: Selecting a Suitable Theme
Features to Look For in a B2B Theme
Choosing the right theme is crucial, as it affects your site’s design and functionality. For B2B eCommerce, look for themes that offer:
- Responsive Design: Your theme should be mobile-friendly to provide a seamless experience across all devices.
- Customization Options: Look for themes that allow you to easily customize colors, fonts, and layouts to match your brand.
- Built-in eCommerce Features: A good B2B theme should support WooCommerce integration and include features like product galleries, shopping carts, and checkout pages.
- SEO Optimization: Themes that are coded with SEO best practices in mind can help your site rank better in search engines.
- Support and Updates: Choose a theme that is regularly updated and supported by its developers to ensure compatibility with the latest WordPress version.
Recommended B2B eCommerce Themes
Some popular WordPress themes for B2B eCommerce include:
- Flatsome: A highly customizable and responsive theme that is suitable for eCommerce. It features a built-in page builder and offers numerous demo layouts.
- Shopkeeper: This theme is perfect for showcasing products with a professional look. It comes with various demos and features that cater specifically to eCommerce.
- Porto: Versatile and highly customizable, Porto offers multiple demos tailored for B2B and eCommerce businesses, ensuring that you can find a design that suits your needs.
- Astra: A lightweight and fast theme that integrates seamlessly with WooCommerce. Astra offers numerous customization options and pre-built templates for various industries.
Step 4: Essential Plugins for Your B2B eCommerce Store
Overview of Key Plugins
Plugins extend the functionality of your WordPress site. For a B2B eCommerce store, consider the following categories of plugins:
- Inventory Management: Manage stock levels, track sales, and handle orders efficiently.
- Payment Gateways: Integrate multiple payment options for customers.
- Customer Relationship Management (CRM): Manage customer interactions and data.
- SEO Optimization: Improve your site’s visibility on search engines.
- Security: Protect your site from threats and vulnerabilities.
Recommended Plugins for B2B Functionality
- WooCommerce: The most popular eCommerce plugin for WordPress, enabling you to sell anything easily. It provides a wide range of features, including inventory management, payment options, and shipping settings.
- WooCommerce Wholesale Suite: Ideal for managing wholesale pricing and customer groups, this plugin allows you to offer exclusive pricing to B2B clients.
- WPForms: For creating custom forms, including quotes and inquiries. This user-friendly form builder allows you to create contact forms, surveys, and more.
- Yoast SEO: A comprehensive SEO plugin that helps you optimize your site for search engines by providing real-time feedback on your content, managing meta descriptions, and generating XML sitemaps.
- Sucuri Security: To ensure the security of your website, Sucuri offers features like malware scanning, firewall protection, and security auditing.
- OptinMonster: A powerful lead generation plugin that helps you convert visitors into subscribers and customers through customizable pop-ups and forms.
- Mailchimp for WooCommerce: This integration allows you to sync your WooCommerce customer data with Mailchimp, enabling effective email marketing campaigns.
Step 5: Setting Up Your Product Catalog
Adding Products to Your Store
Using WooCommerce, you can easily add products to your store. For each product, include:
- Title: Choose a clear and descriptive title.
- Description: Write detailed descriptions highlighting features and benefits. Use bullet points for readability.
- Images: Use high-quality images that showcase the product from different angles. Images should be optimized for fast loading without losing quality.
- Pricing: Set the price clearly. Consider offering bulk pricing or discounts for B2B customers.
- SKU (Stock Keeping Unit): Assign SKUs to track inventory efficiently.
To add a product:
- Navigate to the “Products” section in your WordPress dashboard.
- Click “Add New” and fill in the necessary details.
- Publish the product to make it live on your store.
Organizing Products into Categories
Create categories to help customers navigate your store. Organizing products makes it easier for users to find what they need. Categories also enhance SEO by structuring your content. To add categories:
- Go to “Products” > “Categories” in your dashboard.
- Create relevant categories and subcategories based on your product offerings.
Managing Product Variations and Attributes
For products with variations (like sizes or colors), ensure you set them up correctly in WooCommerce. This will help customers choose the specific product they want. To add variations:
- While adding or editing a product, navigate to the “Product Data” section.
- Select “Variable Product” from the dropdown.
- Define the attributes (e.g., size, color) and variations accordingly.
Step 6: Configuring Payment and Shipping Options
Setting Up Payment Gateways
Offering multiple payment options caters to different customer preferences. Popular choices include:
- PayPal: A widely recognized payment method that offers secure transactions.
- Stripe: Supports credit card payments directly on your site, providing a seamless checkout experience.
- Authorize.net: A popular choice for businesses looking for secure online payment solutions.
To set up payment gateways in WooCommerce:
- Go to “WooCommerce” > “Settings” and navigate to the “Payments” tab.
- Enable your chosen payment gateways and configure their settings as per your requirements.
Defining Shipping Methods and Rates
Set up shipping methods and rates based on your business model. Consider offering:
- Free Shipping: Offer free shipping for orders above a certain amount to encourage larger purchases.
- Flat-Rate Shipping: Charge a fixed rate for shipping, regardless of order size or weight.
- Real-Time Carrier Rates: Integrate with shipping carriers like UPS or FedEx to provide real-time shipping rates based on the customer’s location and order size.
To configure shipping options:
- Go to “WooCommerce” > “Settings” and navigate to the “Shipping” tab.
- Set up shipping zones, methods, and rates based on your target markets.
Step 7: Designing a User-Friendly Shopping Experience
Enhancing Navigation and Layout
A well-structured layout is crucial for a positive shopping experience. Use clear menus and categories to guide users through your store. Ensure that your navigation is intuitive, allowing customers to easily find what they are looking for.
- Use Mega Menus: For larger inventories, consider using mega menus that allow you to showcase multiple categories at once, improving accessibility.
- Breadcrumb Navigation: Implement breadcrumb navigation to help users understand their current location on your site and easily return to previous pages.
Creating Compelling Product Pages
Ensure product pages are informative and visually appealing. Include high-quality images, detailed descriptions, customer reviews, and clear calls to action (CTAs). Here are some best practices for creating compelling product pages:
- High-Quality Images: Use multiple images for each product, showing different angles and usage contexts.
- Detailed Descriptions: Write descriptions that cover features, specifications, and benefits. Highlight what sets your product apart.
- Customer Reviews: Enable customer reviews to build trust and provide social proof. Encourage customers to leave feedback.
- Clear CTAs: Use clear and compelling CTAs like “Add to Cart” or “Request a Quote” to guide customers towards taking action.
- Related Products: Showcase related products on each product page to encourage additional purchases.
Step 8: Marketing Your B2B eCommerce Store
SEO Strategies for B2B
Optimizing your store for search engines is crucial for attracting organic traffic. Here are some SEO strategies specific to B2B eCommerce:
- Keyword Research: Identify relevant keywords that your target audience is searching for. Use tools like Google Keyword Planner or SEMrush to find popular search terms.
- On-Page SEO: Optimize product pages, category pages, and blog posts with targeted keywords. Include keywords in titles, meta descriptions, headers, and throughout the content.
- Content Marketing: Create valuable content that addresses the pain points of your target audience. Consider writing blog posts, guides, and case studies related to your products or industry.
- Building Backlinks: Reach out to industry blogs, influencers, and partners for guest blogging opportunities or collaborations to build high-quality backlinks to your site.
Utilizing Social Media and Email Marketing
Leverage social media platforms to engage with your audience. LinkedIn, Twitter, and Facebook are excellent channels for B2B marketing. Here’s how to utilize them effectively:
- Create Engaging Content: Share industry news, product updates, and valuable content that resonates with your audience.
- Participate in Groups: Join relevant industry groups on platforms like LinkedIn to connect with potential clients and showcase your expertise.
- Email Marketing: Build an email list by offering valuable content in exchange for contact information. Use email marketing tools like Mailchimp or Sendinblue to automate campaigns, send newsletters, and promote special offers.
- Nurture Leads: Use email marketing to nurture leads through personalized communication, follow-ups, and targeted offers based on their behavior.
Step 9: Launching Your B2B eCommerce Store
Pre-Launch Checklist
Before launching, ensure that you:
- Test All Functionalities: Test the entire purchasing process, including product selection, cart functionality, payment processing, and shipping calculations.
- Optimize for SEO: Ensure that all pages are optimized for search engines, including metadata, alt tags for images, and keyword placement.
- Set Up Google Analytics: Create a Google Analytics account and link it to your website to track user behavior, conversions, and traffic sources.
- Create Backup: Back up your website to prevent data loss during the launch process.
Strategies for a Successful Launch
Create excitement around your launch with the following strategies:
- Special Promotions: Consider offering exclusive discounts or limited-time promotions to attract customers to your store during the launch.
- Social Media Announcements: Use your social media channels to announce the launch and build anticipation. Create visually appealing graphics and videos to promote your store.
- Email Campaigns: Send an announcement email to your subscribers, highlighting your product offerings and any special promotions available during the launch.
- Influencer Collaborations: Partner with industry influencers to promote your store and reach a wider audience.
Step 10: Post-Launch Optimization and Maintenance
Monitoring Performance with Analytics
After launch, monitoring your store’s performance is critical for ongoing success. Use Google Analytics to track key metrics such as:
- Traffic Sources: Understand where your visitors are coming from, whether organic search, social media, or referral traffic.
- User Behavior: Analyze how users navigate your site, what pages they visit, and where they drop off.
- Conversion Rates: Track how many visitors complete a purchase and identify potential barriers in the buying process.
- Bounce Rates: Monitor bounce rates to identify pages that may need improvement.
Continuous Improvement Strategies
Use customer feedback and analytics data to make improvements to your site. Regularly update content, optimize SEO, and adjust marketing strategies as needed. Here are some ways to continuously improve your B2B eCommerce store:
- A/B Testing: Conduct A/B testing on product pages, CTAs, and email campaigns to determine what works best for your audience.
- Gather Customer Feedback: Encourage customers to provide feedback on their shopping experience. Use surveys or follow-up emails to gather insights.
- Stay Updated on Industry Trends: Keep an eye on industry trends and changes in customer behavior to stay competitive and adapt your strategies accordingly.
- Update Inventory Regularly: Regularly assess your inventory and add new products based on customer demand and market trends.
Conclusion
Creating a successful B2B eCommerce store on WordPress requires careful planning, the right tools, and continuous optimization. By following these ten steps, you can build a robust eCommerce platform that meets the needs of your business clients while providing a seamless shopping experience. Stay committed to enhancing your store and adapting to changing market dynamics to achieve long-term success.
FAQs
- What is the best platform for B2B eCommerce?
- WordPress, combined with WooCommerce, is a powerful and flexible solution for B2B eCommerce, offering a range of plugins and customization options.
- How do I choose the right payment gateway?
- Consider factors like transaction fees, supported currencies, integration options, and customer preferences when selecting a payment gateway.
- What features should I prioritize for a B2B eCommerce site?
- Focus on features like inventory management, multiple payment options, customer segmentation, and robust reporting tools.
- How can I improve my B2B eCommerce site’s SEO?
- Conduct keyword research, optimize on-page elements, create valuable content, and build backlinks to enhance your site’s visibility.
- What are the benefits of using WooCommerce for B2B?
- WooCommerce offers extensive customization options, a large plugin ecosystem, and a user-friendly interface tailored for eCommerce needs.
- Is WordPress secure for eCommerce?
- With proper security measures, such as using security plugins and keeping your site updated, WordPress can be secure for eCommerce.
- How can I effectively market my B2B eCommerce store?
- Utilize SEO, social media marketing, email campaigns, and content marketing to reach your target audience effectively.
- What analytics tools should I use for my eCommerce store?
- Google Analytics is a robust tool for tracking website performance, user behavior, and conversion rates.
- How can I enhance customer engagement on my site?
- Use personalized content, customer reviews, and engaging email marketing to enhance customer engagement.
- What should I do if my eCommerce store isn’t performing well?
- Analyze your analytics data, gather customer feedback, and make necessary adjustments to improve your site’s performance and user experience.
What is Gutenberg and should you update to WordPress 5.0?
If your are in any way associated with WordPress Websites then you must have felt the vibration in the WP world. The talk is about the Gutenberg in WordPress 5.0 update. The latest WordPress editing tool which is supposedly going to affect the working capacities hugely.
WordPress 5.0 comes out on the 6th of December 2018, and with this update you can download the new new editor – Gutenberg.
While some WordPress Developers are quite positive about it, but some have blunt negative comments for Gutenberg. While there are some percentage of users do not have an understanding about Gutenberg.
In this post we will learn about Gutenberg and should current WordPress users should update to it or not.
What is Gutenberg?
“Gutenberg is much more than just an editor.”
The first phase of Gutenberg will come with WordPress 5.0. And it will be focused on “The Editor” part. Gradually, in the next phase, it will influence the complete publishing environment.
It is believed to evolve the overall process of site building in WordPress which also includes the process of creating custom pages.
Here is how the Gutenberg editor looks:
Gutenberg Plugin will be available in the WordPress 5.0 websites. The classic editor will still be available for use in WP websites.
Learn how to excel the Visual Editor.
With Gutenberg plugin, you can play freely with the media equipped pages and posts. Blocks – which are the key editing component are easy to use for the first timers and moldable for the experienced WordPress Developers.
Some of the many advantages and features of using Gutenberg are:
- Less plugins, greater functionality
- Modern multimedia layouts are easier to create now
- Responsive layout of blocks
- The editor is the live preview of your website
Here is the comparison of Gutenberg with the Current Editor:

Create anything using “Blocks”
Gutenberg is all about giving an enhanced user experience for heavy multi media layouts. And Blocks are the base behind giving this experience of creating engaging content.

By using Blocks you can master the styling of multimedia content with limited technical awareness. Now you can add a block, rearrange it, style it and add your content – that’s it. No need of getting into custom coding to get the desired output of your page/post.
Should you update to WordPress 5.0?
There is no rush in updating your site to WordPress 5.0 version. If you have a planned holiday or have year end detailing to take care, then the update can wait.
The release will be active in the month of January, too. Moreover, as per plan there will be various patch releases, therefore, January is considered to be more stable for the update.
Are your site plugins compatible with Gutenberg?
If your site plugin works with the editing experience then it is advised to test (either by mock testing or by confirming with the plugins certificate) if they are that they are all set to work with Gutenberg.
For example
Wordfence plugin do not interact with the editor. Hence, it will not be influenced by Gutenberg. But a page builder plugin like Visual Composer does work in the editing environment. Therefore, it can run into some issues.
Note: Your website’s current theme, already published pages and posts will not be impacted by Gutenberg update.
If you are updating to WordPress 5.0 then…
Backup your site, without miss.
In fact, if you ever make any changes or updates to your website. And you are not sure about its performance. Then it is always recommended to take backup of your site to avoid any regret. Ask your WordPress website Developer to take regular backup of your website at set intervals.
Overall
Gutenberg in WordPress 5.0 update is expected to change the editing experience altogether. Yes there are many apprehensions and inconvenience attached to it. But as they say no pain, no gain.
However it is advised to wait till January to make the update. But we all are looking forward to an innovative and improved editing experience.
If you need any help in updating to WordPress 5.0. Or, need to have a website in WordPress then contact our team in Delhi-India, and we will get back to you in 24 hours.
Good Read:
Custom Page Templates Do Not Show In WordPress Drop Down
How to show Custom Page Template in WordPress Dropdown?
Recently I was working with a theme for one of our client’s WordPress website development. I needed to create custom page templates to meet the requirements.
Therefore I created a couple of custom page templates. But I got frustrated when I was trying to link those templates to some pages within the WordPress website. And I couldn’t find the templates in the template dropdown within the WordPress page editor.
With all my experience I tried a couple of things and one of them worked. Hence the custom page templates which I created started showing in the dropdown.
Here is what I tried.
WordPress custom page template problem
WordPress themes usually come with ready templates. These templates can be linked to WordPress pages from the dropdown towards the right in the WordPress page editor.

These are times when you cannot find the custom page templates you have created in the dropdown.
Now, the answer to the problem!
First option you can try is reset your theme.
This means you can switch to another theme for a minute and then switch back to your own theme. This resets your theme and it may work. It is just like when you reboot your computer after you install an app or a software.
But I wasn’t that lucky and unfortunately it didn’t work for me.
I couldn’t find much help online so I decided to recheck my custom page template and compared it with other custom templates which were showing in the drop down.
Everything looked alright.
I couldn’t find a single error in the PHP code of the custom page templates I created.
After going through the templates again and again I realised that the only thing which was missing in my custom page templates was the small piece of PHP comment which is always there at the top of any page template in WordPress.
/*
Template Name: Custom Page Template Name
*/
This PHP comment is used by WordPress to identify the page templates. It sounded strange but it is true that if your custom page template is missing this small comment then WordPress will not read your template.
Summary
If you are facing the problem of your Custom Page Template not showing in your WordPress dropdown. Then you need to make sure that your template in WordPress has a proper comment which shows the name of the template.
Or you can contact a professional WordPress website development company to fix this or any other issues seamlessly for you.
Want to fix WordPress issues or Need a WordPress Website? Contact us now for any WordPress requisite.
10 tips to Excel the WordPress Visual Editor
Beginners Guide to Use WordPress Visual Editor
Now that you have learned how to add a new post in WordPress in our last post. So, let me share the most effective and easy to use tips and tricks of mastering the use of WordPress Visual Editor.
As per a very interesting blog on Hubspot, organizing your content is very important feature of publishing a blog.
I definitely agree with it.
Because no matter how useful information is there in the content, but the way it is presented is very important.
The text should be:
- folded neatly,
- it should be organized,
- information should be segregated
- suitable formatting options should be used, and
- proper heading, sub-headings should be used.
The WordPress visual editor functions in a WYSIWYG (What you see is what you get) environment to create content. For this reason, most WordPress users spend more time experimenting with the visual editor trying to use the best formatting option for their post.
Although it’s great to experiment with functions, but;
Is it wise to do it at the cost of the valuable asset: TIME?
I guess your answer is same as mine, NO!
Therefore I have assorted the 10 most useful tips and tricks to excel the use of WordPress Visual Editor.
WordPress Visual Editor

WordPress Visual Editor is a custom modified version of TinyMCE, which is an open source software using advanced WYSWIYG HTML editor.
The WordPress visual editor gives you an option to add more formatting options and button to it. Don’t worry, you’ll be able to use it using the below tips.
Tip 1 – Use the Kitchen Sink Button
Just as you log in to the WordPress dashboard and visit the “Add New Post” page, the visual editor you see will have only one row. To reach to the second row with more options, click the “kitchen sink” button (shown in the above image) which will be on the right side of the visual editor. It is usually the last button.
Tip 2 – Change the font size in WordPress Visual Editor

When you write a blog post, write it with an aim of making it readable, understandable, and attractive when displayed to the users. This has great benefit in comparison to a blog post written without any headings and fonts.
Apart from the visual advantage, the font size option in WordPress Visual Editor also gives you the option to choose from different Headings. You can choose from various heading options ranging from H1, H2, H3 and so on. These heading not only highlight the titles but is also important from SEO prospective.
Tip 3 – Paste as Plain text in WordPress Visual Editor
Sometimes you may have the requirement to paste some content from a different web page or blog or to transfer your own website’s content from old to new. In this case you should paste the content in the visual tab by selecting the “Paste as Text” option, in advance, from the editor.
Second option to remove all the formatting and just keep the text is to paste the content in the “Text” section. You can choose either of the two options to get plain text in the content area.
Tip 4 – How to add Special Characters in WordPress
Have to use copyright or registered or trademark symbol in your post?
Do not worry. WordPress Visual Editor has made it very easy for you. Just press the “Special Characters” button. Just as you press the button a pop-up containing various special characters will appear before you.
Simply click on the special character you need and you are good to go.
Tip 5 – Use of HTML/Text Editor in WordPress Visual Editor
While Visual Editor is very easy to use, has shortcuts, and helps in creating visually appealing content. Text editor and its importance cannot be ignored.
At times you may find yourself struggling with alignment issues or after trying multiple times still the formatting gets mixed up with the content and so on.
This is where the HTML or Text editor comes to use. Just click the Text tab and experience how easily such issues get resolved.
Tip 6 – Use the Keyboard Shortcuts
As per an article about keyboard vs. mouse efficiency using keyboards shortcuts is a way more efficient method rather than using mouse because:
- Keyboard Shortcuts are 30% faster
- Improves ergonomics
- Improves concentration
- And, it is fitter and healthier
I totally agree with it. Moreover, it sometimes get very annoying to break the writing flow from the keyboard and reach for the mouse or mouse board to hover over formatting options.

So, use the keyboard shortcuts from WordPress Visual Editor to save time and increase efficiency.
Tip 7 – How to add Single and Double Line Space

At times beginners find it difficult to add single or double line space between two paragraphs. It can be done very easily.
Simply press enter if you have to add a double line space. And press Shift+Enter to add single line space or to break the line.
Tip 8 – Use Distraction free mode

The one important requirement while writing is to get a distraction free writing environment. While WordPress cannot control the external environment. But it sure offers a Distraction free mode to write the post.
Just press the button shown in the image above to get the full screen writing mode and give complete attention to writing without any user interface distractions.
Tip 9 – How to add links in WordPress
Adding links is very important for SEO objectives. Adding links in WordPress is a very easy process.

Just follow these three simple steps to add links to your post content.
- Select the text where you want to add the link.
- Now click “Insert/Edit Link” button
- Insert the link in the pop-up and press enter.
WordPress also gives you can option to open the link you just added in the same window, or in a new window. For this click the “Link settings” button, check or uncheck the option “Open in a new tab” and click update.

If for some reason you want to remove the link simply click on the “Remove link” button next to the “Insert/edit Link” button.
Tip 10 – What is indentation in WordPress Visual Editor?
What is indentation anyway?
Indentation is when you leave some space between the left margin and the start of an indented word.

In WordPress Visual tab this is again a very simple process. Simply select the word or line you wish to indent and click the “Increase Indent” button.
If you do not like the increased indent then go back to the original form by clicking “decreased indent” button just next to the increase indent button.
We hope these tips would help you to master the formatting using the WordPress visual editor.
Contact our WordPress Website Design Company in Delhi NCR, India
I have tried to cover almost all the tips which will help you to master the use of WordPress Visual Editor. Though, if you have any particular query please contact our support team here and we will respond to you with 24 hours.
How to add a new Post in WordPress?
Beginner’s Guide to Add new Post in WordPress Websites
Now that you are familiar with the using the WordPress dashboard explained in our last post, we will now move on to the next step of adding a new post.
The beginners who have just learned using WordPress dashboard may find the interface of adding a post tad confusing. But in this post WordPress savvy users may also be amazed to discover some hidden features on the “add post” screen.
We will cover almost all the features of the “add new post” page so that you can make your post attractive and useful by adding all the features.
The First screen of “Add New Post”

The first step before going into details is to understand the sections when you see the “add new post” screen.
Visual and Text Editors in WordPress
You can work on any of the editors; Visual or Text. However as a beginner we would recommend working on the Visual tab, rather than the Text editor.
Visual Editor is an easy to learn and user friendly text editor. It displays the formatting buttons right upfront just like a Microsoft Word Page. You must have used Microsoft word to crate word pages, right? To make the content look more clean and appealing you use the formatting options like bold, italics, underline etc.
Similarly in WordPress you can format the post content in the visual tab by using the formatting buttons.
Whereas, text editor is a plain text editor where you can see the HTML code used for formatting or write your own code. We highly recommend using this section only if you are confident about using codes. Or else you will end up messing the post’s formatting.
Post Title and Post URL
The first text area which you will see on the “add new post” screen is the “Post Title” section. Give a title to your post here.

Just as you write the title, you will notice a permalink to your post just below the title. This is an auto-generated URL by WordPress based on the title of your post. For SEO purpose make sure you are selecting the SEO friendly URL structure option from the “Setting” tab on the WordPress Dashboard.
Post’s Content Area
The main body of your post goes in the “Post Content” area. While on the “visual tab”, you can format your content by using the formatting options from the toolbar. Alternately you can also use one of the many keyboard shortcuts to give speed to your writing process.
Word Count
In the footer of the post content area you will the count of words used in the post. This is useful to keep a track of minimum word count for SEO benefits.
Autosave
WordPress works in the best possible way to save your work from losing due to Internet Connection or hardware failure errors.
For this reason, WordPress saves the draft of your post automatically just as you start composing your post’s content. This autosave draft of your post is stored in your site’s WordPress database temporarily.
As you keep adding new/more content or you save your draft, WordPress updates the autosave temporary draft with the new one. The status of your current draft and autosave can be found in the footer of the Content area next to “word count”.
Adding Images and Media in WordPress
In the “add new post” page, between the title and the post content you will see the “Add Media” button.

Just click on this button and in a popup window you will see the two option; “Upload files” and “Media Library”. Select the upload files option and add the image from your local machine to your WordPress blog.
You can also perform other media related tasks here. To be more precise, you can create image galleries, audio playlists, video playlists, featured image and also image from a specific URL.
Once uploaded WordPress also gives you the option of editing the image with some basic image editing tools.

Publishing Options in WordPress
The “add new post” screen in WordPress is separated by two columns. On the left column you will see the Post title and content area. Whereas on the right side you will see various Meta boxes to organize post settings.
In the top most box you will see a label “Publish”. This is the section where you can find all the options related to publishing your post.

- Save Draft – save the draft of your post or page while still working on it. However WordPress keeps auto-saving your posts temporarily as you write them to keep you from losing your work.
- Preview – at any time you can see a live preview how your post will look after publishing.
- Status – WordPress automatically sets a status for your post depending on whether it’s a draft or a published post. If you select Pending Review it would mean that your post draft is waiting to be reviewed by an editor before publication.
- Visibility – expand the section by clicking on the edit link next to it. It will expand to give you the following options of public, Stick this post to the front page, Password protected and private.
- Public – choose this option if you want your post to be available for all the users.
- Stick this post to the front page – by choosing this you can display this particular post on top of all other posts
- Password Protected – if you want only selected users to access the post you publish, then you can protect your post by adding a password to it. This will ensure the access to the post only when a user enters the correct password.
- Private – if you choose this option then your post will be visible to only those users who have the admin rights to your WordPress website.
- Publish immediately – expand this by clicking on the Edit button to see the time and date options. You can use this option to schedule future posts or create back dated post.
- Move to trash – if for any reason you do not want the draft or published post, then you can delete it by clicking on this radio button. Deleted posts can be restored from the trash for up to 30 days.
- Publish – just click this button to publish your post.
Adding Categories and Tags in WordPress Posts

You will find the categories and tags boxes in the right hand column, below the publish box. Assign categories and tags to your posts from here. This will deliver the posts in a more meaningful format and will also boost your site’s SEO.
You can also speed up adding tags by choosing from the most recently used tags option.
Adding Featured Image or Post Thumbnails in WordPress “Add a new post” Page
Just below the “Tags” on the right hand side you will the Featured Image box. Mostly all the WordPress themes support featured images or post thumbnails for posts.
To add the featured image in the post just click on “set featured image” link, and a media uploader pop-up will appear in front of you. You can either choose from the “Media Gallery” or upload a new image from your local machine.
Screen Options
WordPress hides some of the screen visibility options by default which are not very common to use to give a cleaner and simple user experience. But you can edit these options depending on your requirement and usage.
To edit the options just click on the “Screen Options” button on the top right corner of the page and expand it.

Some of the options will already be checked. These already checked options are the best for a beginner. But as you get comfortable with WordPress you can explore other options too.
Some of the useful options are:
- Excerpts
- Send Trackbacks
- Custom Fields
- Discussion
- Slug
- Author
- WordPress Plugins Options
Adding Excerpts in WordPress’s add a new post
Just below the content editor and the Plugin used (if any) you will the “Excerpts” box, after you enable it. By using excerpts box you can add a short summary about your post.
I’d recommend of adding a brief summary on the static page and then the complete post on the individual blog post page.
Send Trackbacks
By using this option you can notify other blog owners that you have linked to their content. However, if the other blog owner is also using WordPress, then you need not send them trackbacks. Because your WordPress site will on its own ping them when you publish the post.
Some spammers misuse this feature which is why most of the site owners disable them in the screen options.
Custom Fields in a WordPress Post
This option should be used when you are very comfortable using the WordPress website. Or else you will end up messing the visibility of the post.
The custom fields enable you to manually input custom information in your posts.
Discussion
A great way to engage your audience is to enable discussions, or in WordPress language, enable comments.
But unfortunately just as your website start getting popular you will start receiving spam comments. If you are not sure how to combat spam commenting, then disable the comments and pingbacks for your posts.
Slug
The user friendly and URL valid name of a post is a Slug.
http://example.com/2017/09/test-post-slug
The most important use of a slug is to create the permalink of the post.
Although WordPress generates a post slug automatically, which you can see as the post URL below the post title. But you can also edit it to give a different URL name to the post.
Author
WordPress assigns an author to the post by default. However if you want to show another user as an author to the WordPress post, you can do that by selecting it from the Author dropdown.
WordPress Plugins
If you are using any plugin for SEO it will also appear, if enabled, right below the post content area. You can change the settings to it right from the “add a new post” page.
Contact Our South Delhi, India WordPress Website Design Company
If you need more help regarding the beginner’s guide for WordPress, then feel free to contact our team of best WordPress designers and we will respond within or in less than 24 hours.
How to use WordPress like a pro?
Beginners Guide to use WordPress Dashboard
WordPress is the most popular open source Content Management System (CMS) used in 73 million websites. It is free to install, deploy, and upgrade.
It provides the users with a really clean dashboard that will allow you to manage and perform several actions.
In this post, I will walk you through the steps to use your WordPress Dashboard. Through this you can have access to all the site management tools for your website.
WordPress Site Log-in
The first step to access the WordPress Dashboard of your website is to log-in to your website’s account. You can do this by any of the two suitable options. Either;
- Click the “Log in” link on your site’s homepage.
- Or, just type “/wp-admin” at the end of your website’s URL to find the login screen.
For eg. If your website is www.wordpress–pro.com, then your site’s WordPress log in will be www.wordpress-pro.com/wp-admin.
Log in with your username and password.
WordPress Dashboard
Just as you log in you will see your WordPress dashboard much similar to the above image.
WordPress dashboard is already designed in a way to help the first time users. If you are logging in for the very first time you will be greeted with a Welcome module. This module will contain some quick link to get you started. This includes shortcut links to customize your site’s theme, creating and publishing your site’s content, managing widgets or menus, and more of such stuff.
When you feel familiar with the Dashboard, you can terminate the Welcome module.
The main three sections you will notice on each screen in the administration area are:
- A Toolbar on the top of the page,
- Main navigation menu on the left side of the page, and
- The main work area on the right-hand side.
Toolbar Section in WordPress Dashboard

With the WordPress Toolbar you can easily access majority of the commonly used administrative functions.
When you hover over your site’s name, you will see a link to visit the public view of your website.
If you visit your website while logged in, you will see the toolbar across the top of the site (as in above image). Using this you can quickly edit that particular page or customize your site, and more.
If you wish to return to the WordPress Dashboard, just hover over your site’s name again.
While logged in the toolbar gives you easy access to:
- Visit the WordPress.org website, Codex or Support forums
- Update your site Themes, Widgets and Menus
- Visit the Customizer to Background and Header images
- View or Edit your blog comments
- Add a new Post, Media, Page or User
- Execute a site Search
- View or Edit your Profile and logout from the WordPress Dashboard
Notifications
You will also see some simple notifications about the available updates for your site’s theme or plugins or any new comments for approval.
Your Profile
On the right-hand side of the Toolbar, you’ll see Edit Your Profile or Log Out links. By choosing to edit your profile you can customize WordPress with options suited to you.
These options allow you to customize WordPress to work best for you. You can select from multiple color schemes for the Admin area. If you want you can also enable keyboard shortcuts for comment moderation. And also hide the toolbar while you review your website’s front-end.
It is recommended to enter your name, contact information, and a short introduction about yourself. You can update your Profile Picture too, to appear next to your name throughout the site.
WordPress also helps you to keep your site secure by generating a strong password for you.
You can easily get back to the dashboard by simply clicking the “Dashboard” link on the left side navigation menu.
Screen Options

You may not find some of the options in the above image because you may not have the plugins installed, but it will look similar to this.
On the dashboard in the right side you will find the tab for “Screen Options”. Expand the tab to access additional options definite to the page or panel you are currently on.
The Screen Options tab allows you to modify your Dashboard by choosing which sections or options you want to be displayed in the work area. You can choose to hide the options that you don’t find of use by just unchecking the box next to each item. But of course, you can activate these any time you want.
Help
Just beside the screen options you will see a tab for “help”. If at all you get stuck with a problem with WordPress, don’t panic. Search about it in the Support Forums for related problems like yours. Most likely you will find a solution for your problem.
At a Glance
In this section you can have an idea about the total statistics on your WordPress website. This includes the number of posts and pages, pending and approved comments, the active version of WordPress and the theme you are using.
Quick Draft
Have an idea and want to note it down before you forget? Just note it as a draft post here and publish it when you have more details or when you want. You can find the draft in the “All posts” section under “Posts” in the main navigation menu.
Activity
A summary of your recent activities related to posts and comments. You take an action from right here regarding the approval or deletion.
Incoming Links
You can keep a track when someone links to your website without visiting various sites on the internet to find out who linked to you. This section will do that for you by placing a query to Google and displaying the latest incoming links to your blog.
Plugins
This section has the information about various plugins you used in your website to add to the features provided by WordPress. You can find the info about most popular, newest and latest updated plugins.
WordPress Events and News
The WordPress Events updates you with upcoming WordPress’s event’s date, time and venue. You can find more info about the event by click on the event link.
The module also contains links to the latest articles from popular WordPress news sites around the web.
Navigation Menu
You can find the navigation menu on the left side of the screen. This menu contains links to all the administrative screens in WordPress. You will find additional options in the submenu of the main menu item when you hover over it.
Posts

This is a dedicated section for all the WordPress blog posts of your website. Using the submenu you can add, edit, or delete the posts, categories and tags.
Media
Moving down you will see “Media”. All you uploaded photos, videos, PDFs, or any other such media files are located. You will find the “Library” empty if you are just starting out.
Pages

Further down you will see the “Pages” tab. You can view, edit or your WordPress website pages. Here is an image of some of our pages.
Comments
![]()
This is where most first time users get mixed up. Not to worry. Our WordPress website development company in Delhi, India can set up a training session for our clients. Although I have tried to explain the basics about the buttons below.
Themes
This option will take you to the standard WordPress theme options and any other themes that you have uploaded. Although you can use the standard theme but I would recommend taking help from a professional WordPress developer to make your business website stand-out. Tight on budget? No problem our affordable website designing service in Delhi, India can help you.
Customize
With the “Customize” button you can edit the particulars of the theme currently active on your WordPress account.
Widgets
A widget is an extension that displays a small amount of timely, useful information or app-specific functionality. For example, the News widget shows top headlines. Widgets are highly customizable and can contain buttons, text, layout customizations, images, and more.
You will find the widgets used for your WordPress website. You can customize them as per your requirement. Though I highly recommend a professional’s help here if you are new.
Menu
Using this option you can manage the site structure. For example if you have to add sub-pages as a drop down under a main page you can do that here.
Theme Options
Here you can customize the theme currently used as per your requirement. You can edit the color, the fonts, the sidebar menu and more.
Install Plugins
Add or edit or view the theme plug-ins used for your WordPress website.
Plugins

Plugins can be explained as techniques to extend and enhance the functionality that already exists in WordPress. You can learn more about plugins here.
Users

Need multiple user log-ins for your WordPress website? You can add them here. Just view or add new users, each with unique email address for you website. You can also edit your profile details here.
Tools
Tools contain options to perform some rare management tasks. If you are a beginner you will not have a need to use this option. But if you do, make sure you take help from a professional WordPress website design company.
Settings
The settings options you see may differ from the one above as per the plugins you have downloaded. But still you should see general, writing, reading, discussion, media, and permalinks.
General
Edit your site’s title, tagline, URL, contact email address, time zone and many more fields.
Writing
Here you can update the default categories and blog formats.
Reading
Here you can edit the settings of the landing page for your blogs. You can choose from the two front page display options, latest posts or a static page. You can also select how many blog posts are shown, and how much of each blog article you want to be shown.
Discussion
Edit the settings for comments as you please.
Media
Here you can control the maximum dimensions in pixels to use when adding an image to the Media Library.
Permalinks
Using this option you can modify the URL structure for your blog posts.
You will also find the plugins used for your WordPress website under Settings.
Contact a Delhi WordPress Website Developer
I have tried to cover all the information you need to start as a beginner. But if you stuck while using the WordPress dashboard of your website, do not panic. Just email us or call us and we will help you.
Read our next post How to add posts